Architecture Graphic Plan in Photoshop
Objective:
Explore Post-Production in Photoshop and develop an Architecture Graphic Plan in Photoshop!
This tutorial aims to show how to add textures, shadow, and entourage into a black and white plan drawing using Photoshop.
Software Used:
Step 01
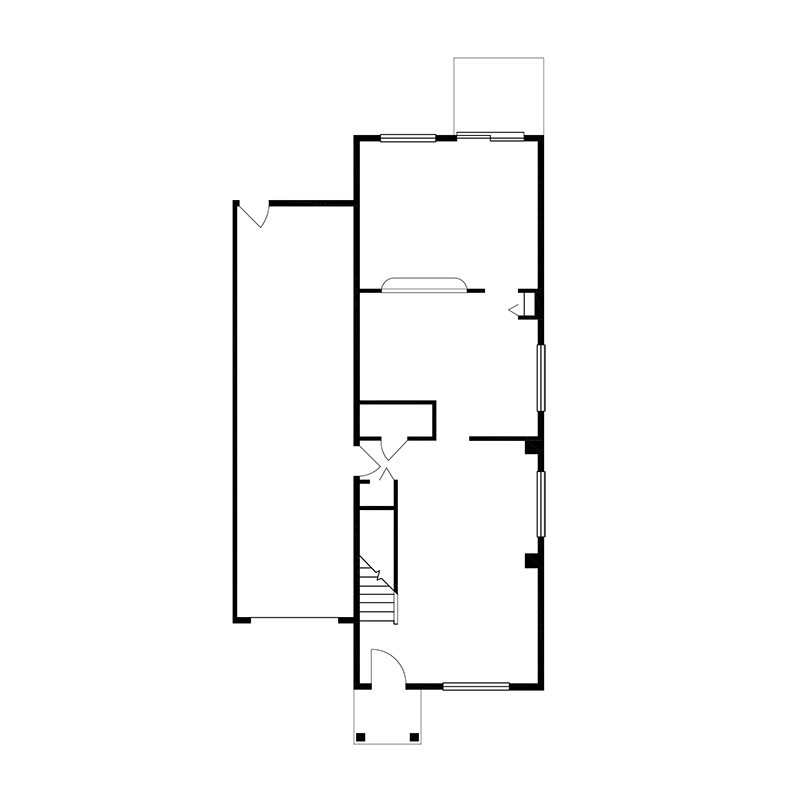
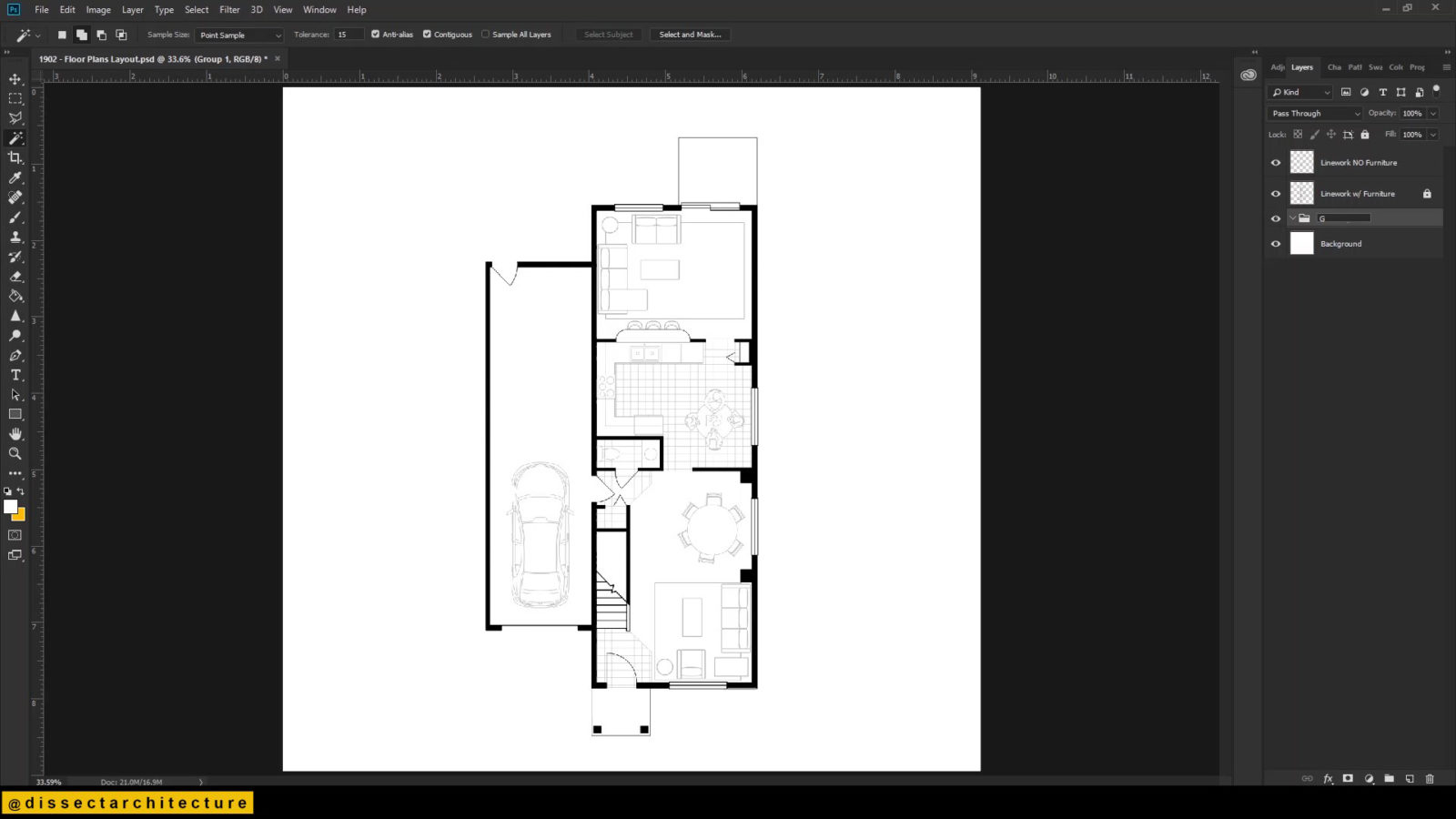
Open Photoshop and open the black and white plan we will be adjusting. Then save this as a new .PSD file. This will become your working file to create the Architecture Graphic Plan in Photoshop.



Step 02
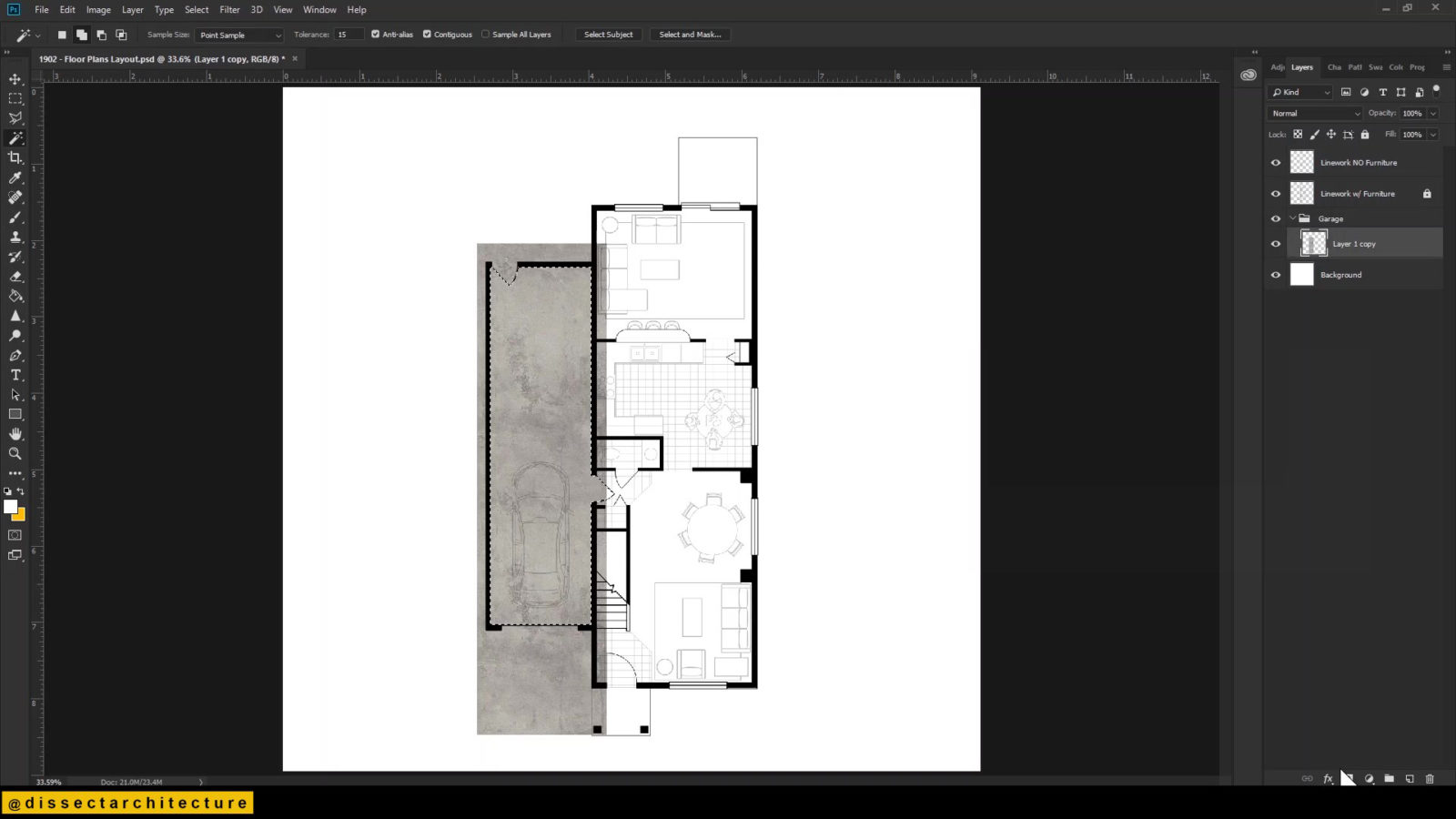
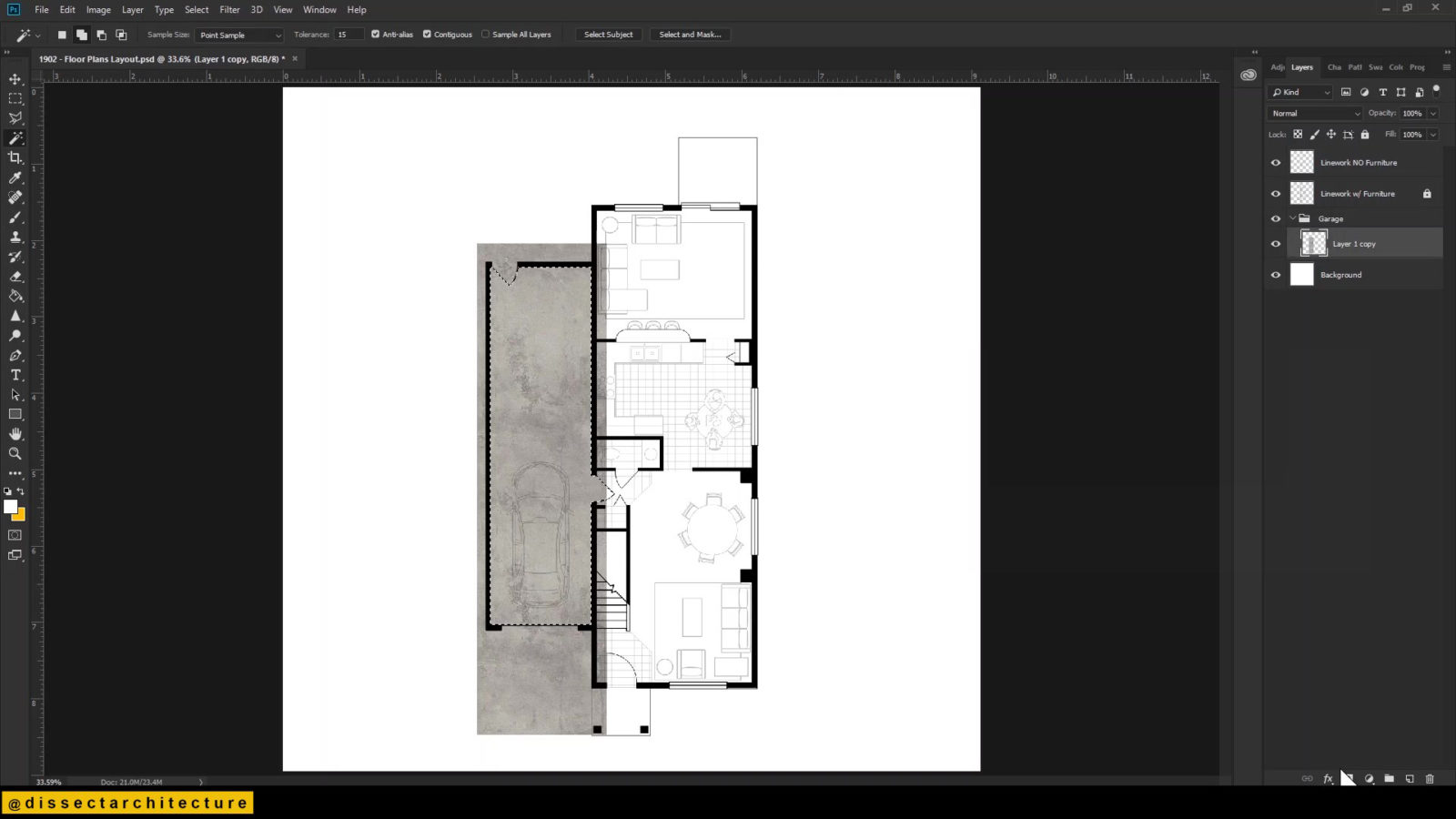
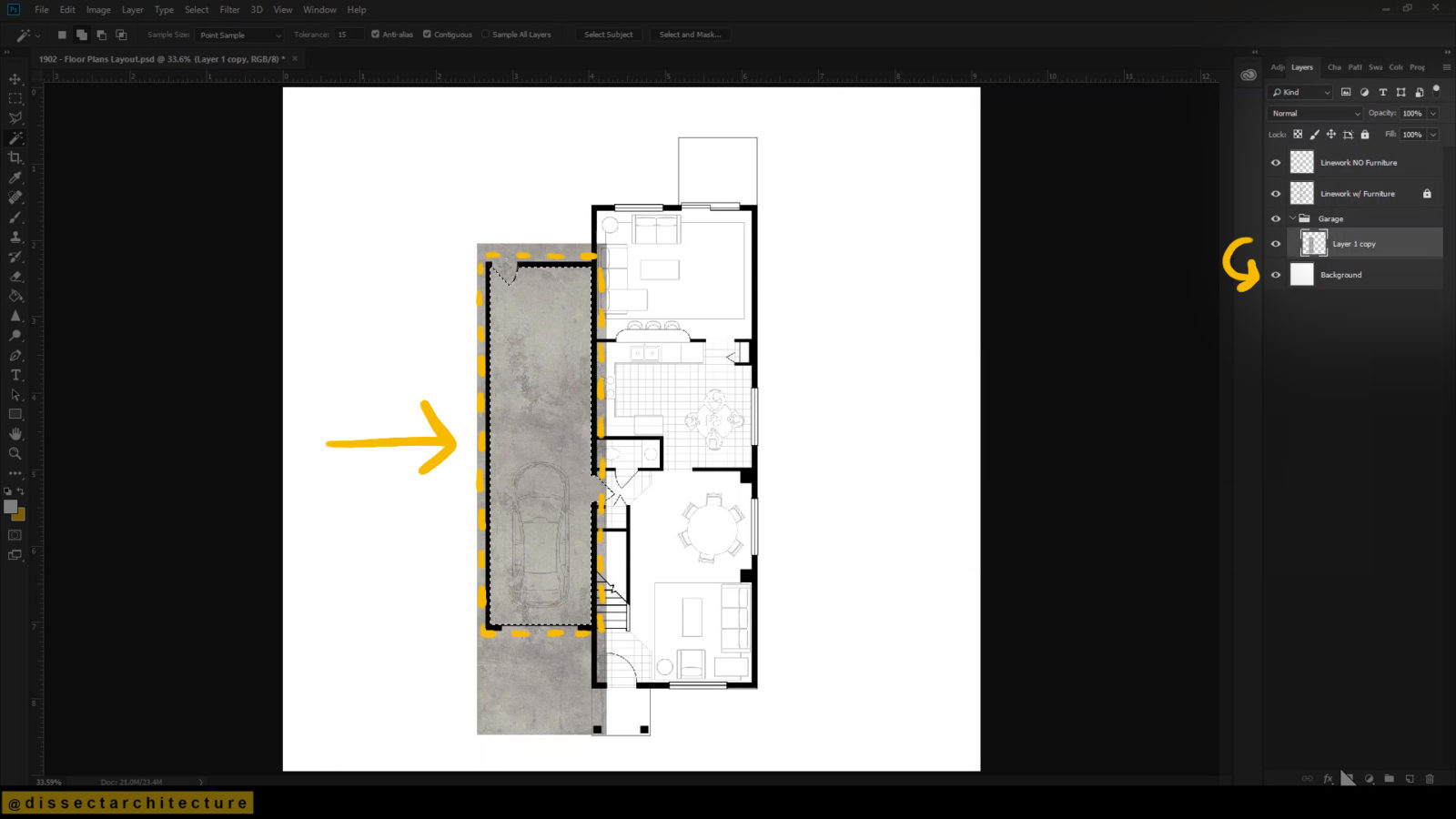
Let’s add the first texture. I am adding a concrete texture which will be the floor of the garage space.
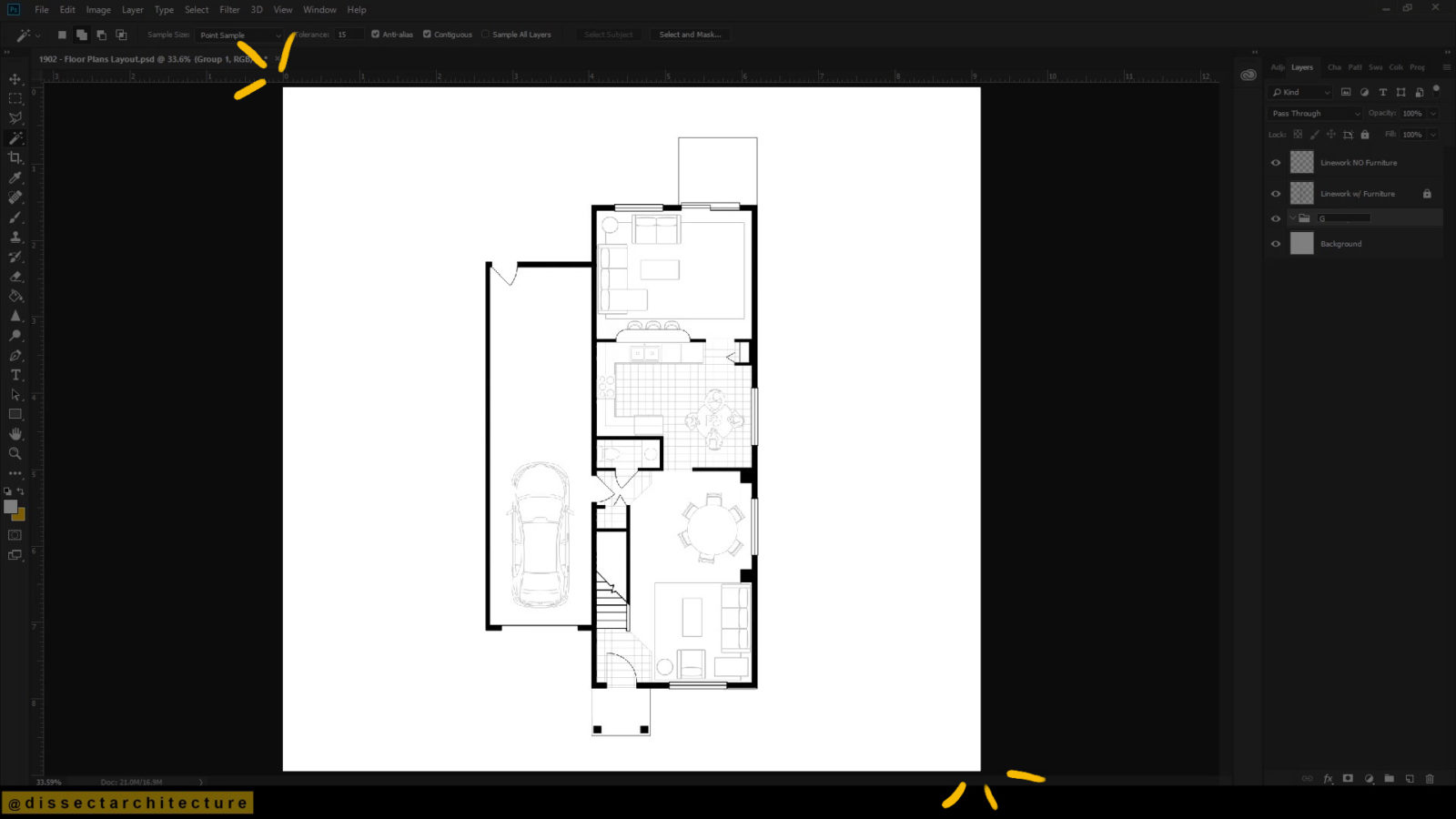
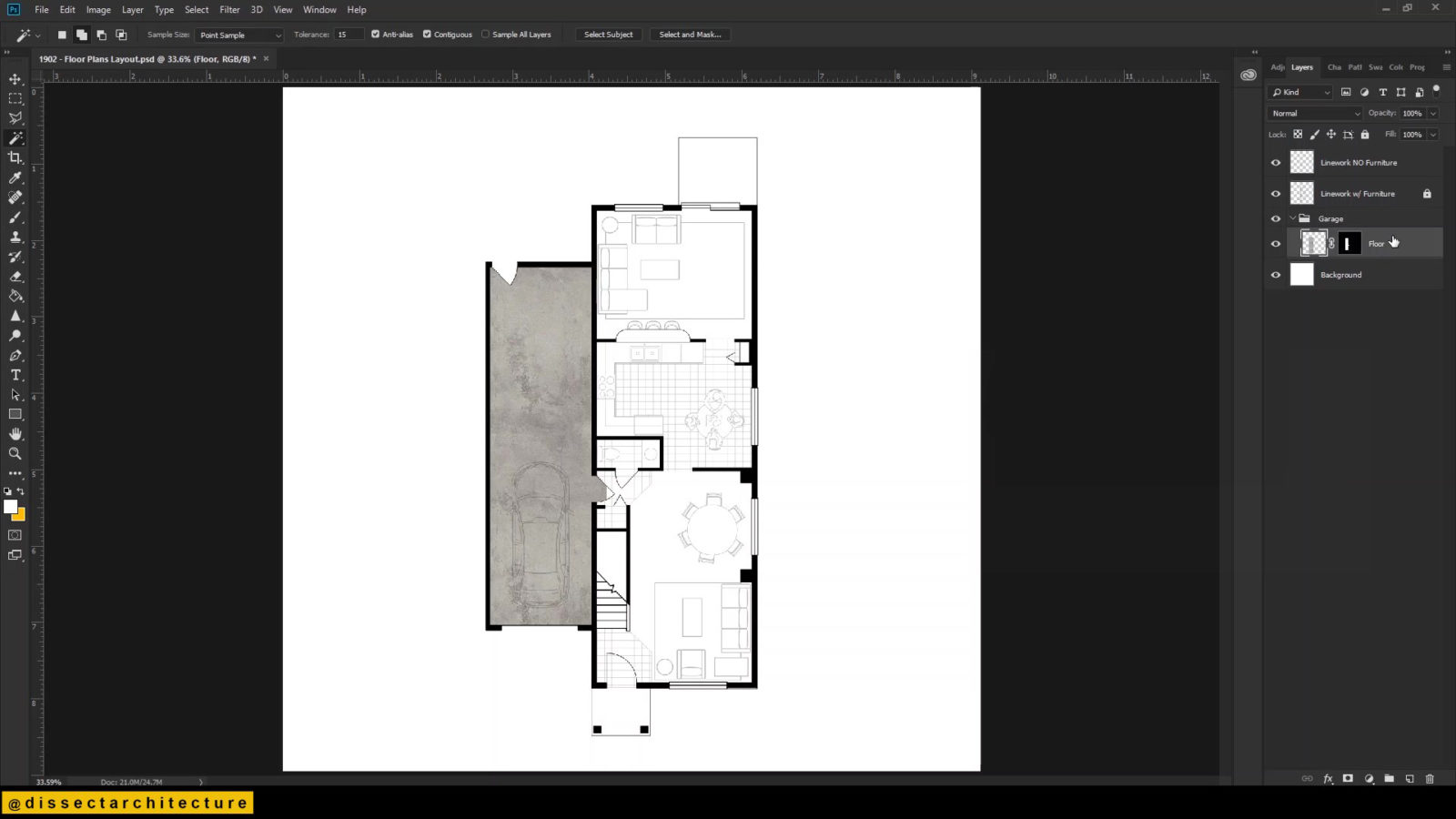
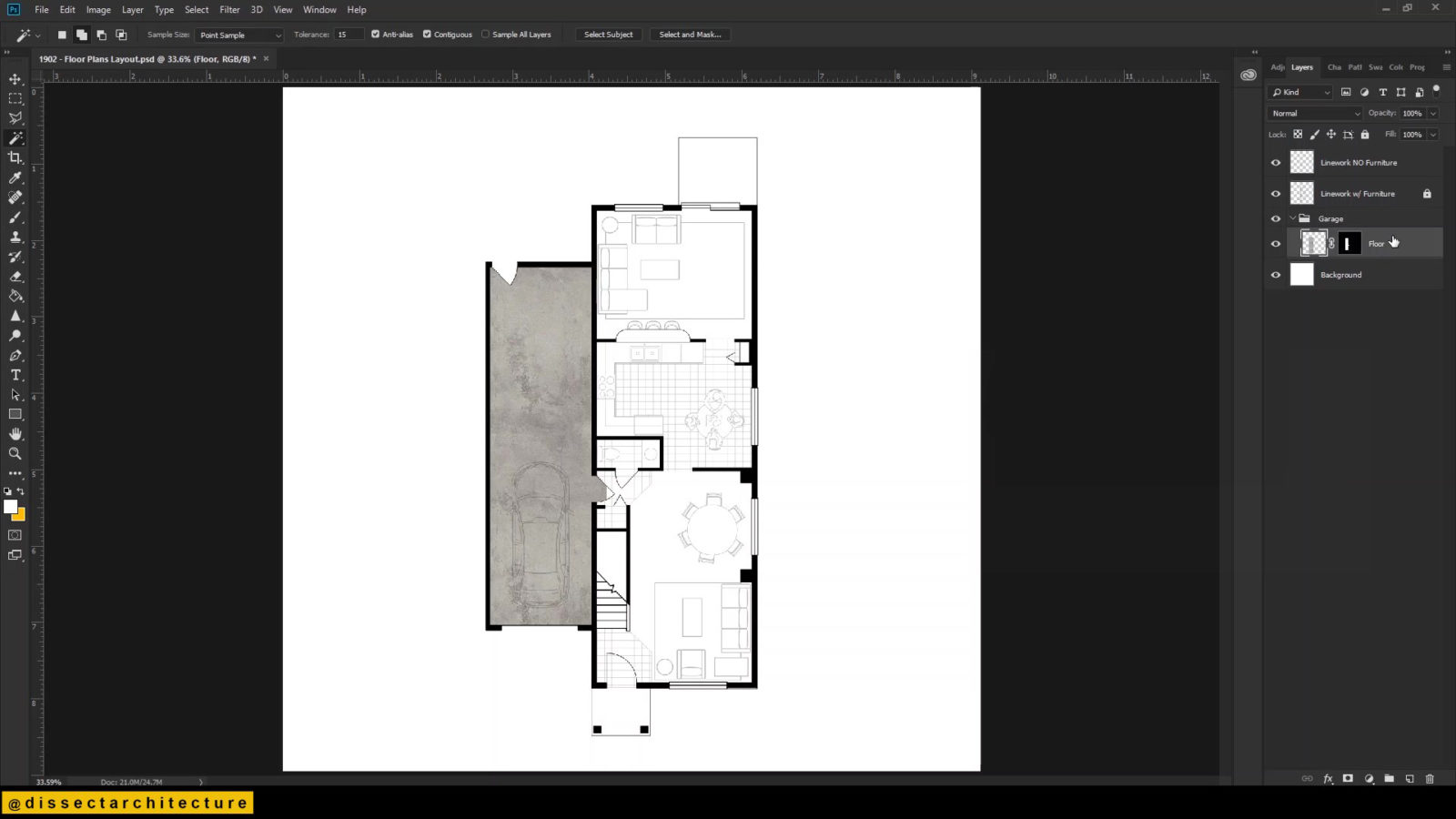
I am trimming the texture by creating a clipping mask. This can be done by first selecting the area to trim to with the Magic Wand Tool then clicking the Clipping Mask button below the layers panel.



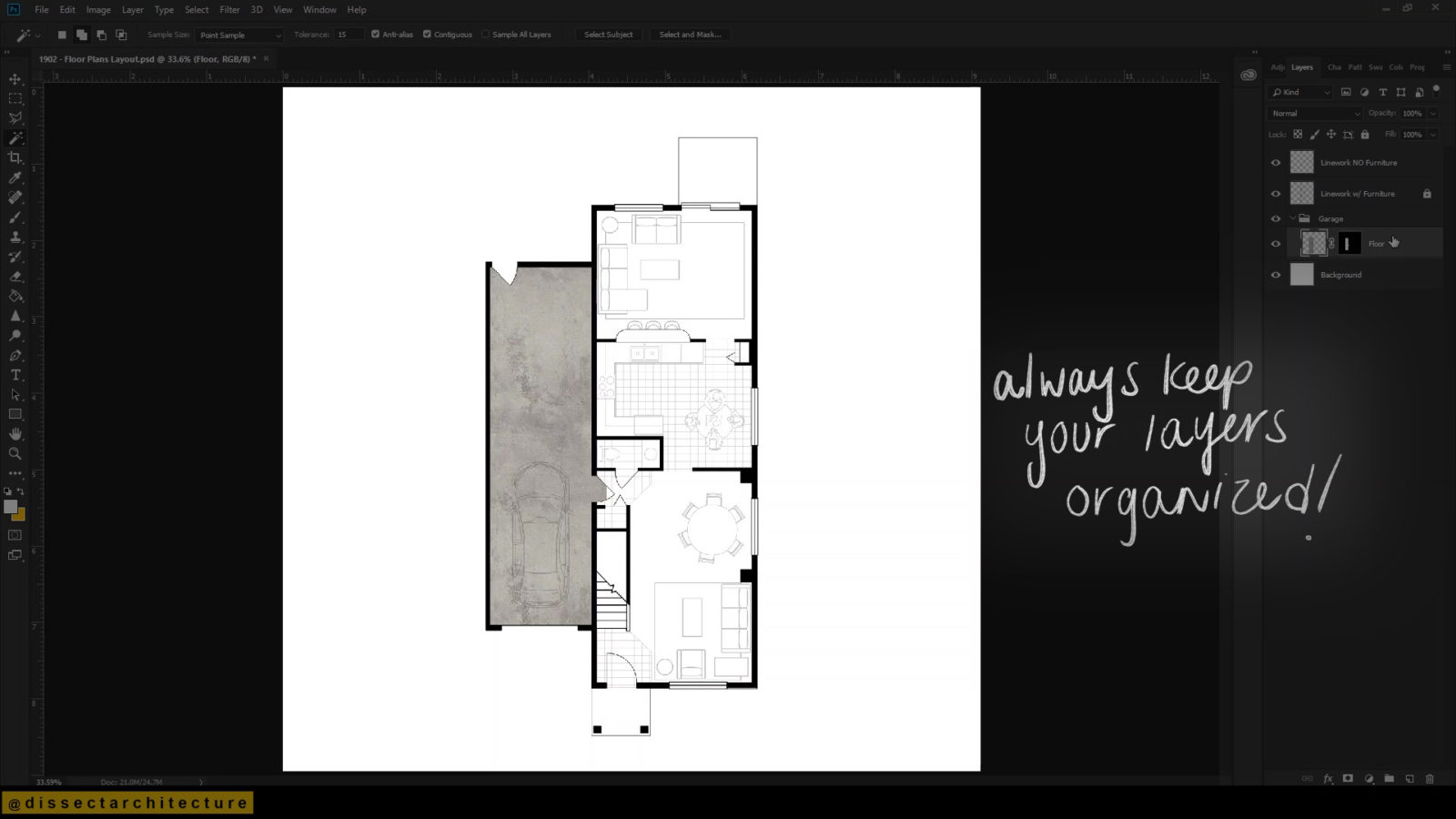
While working make sure to name your layers to keep them organized.



Step 03
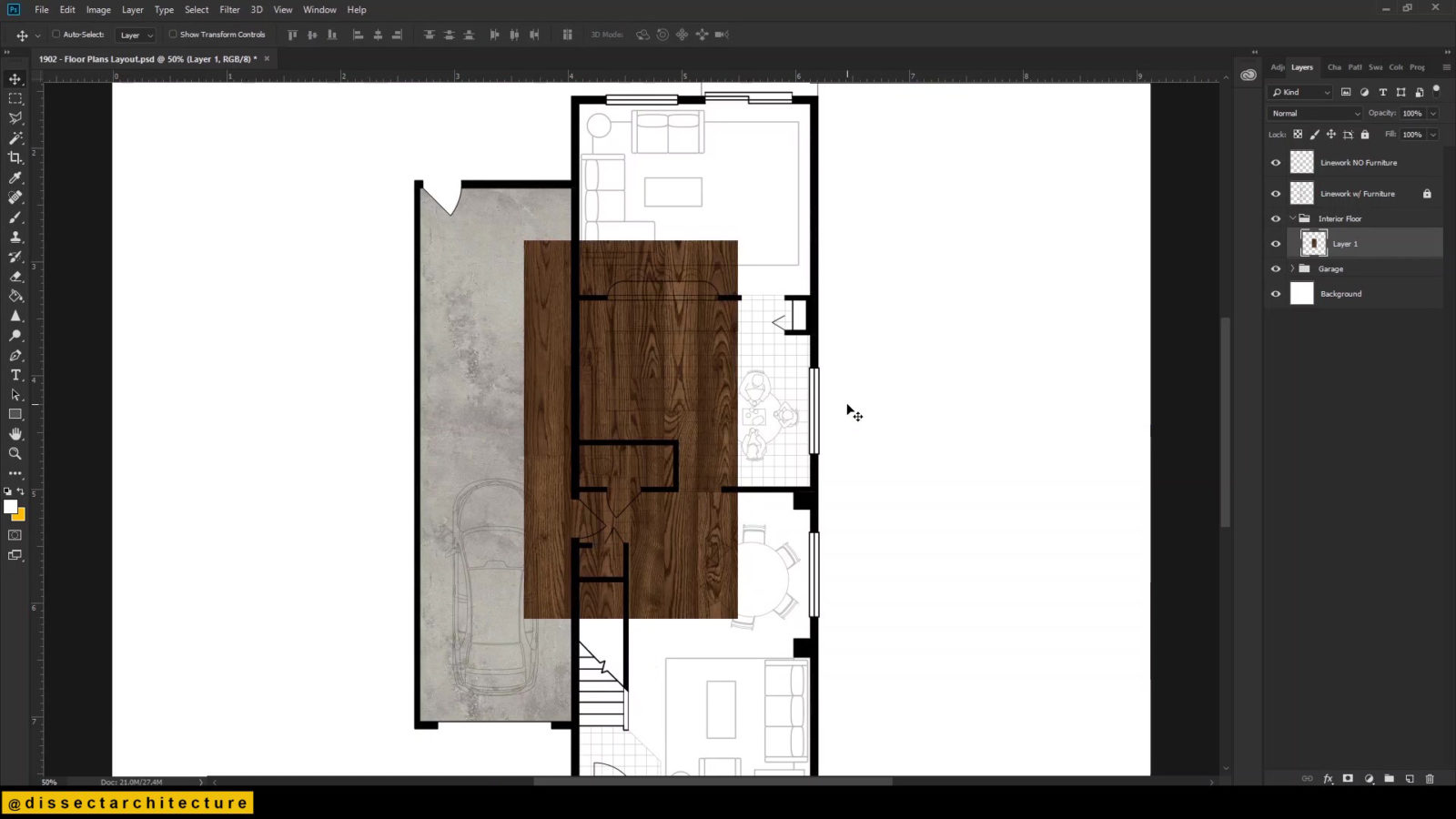
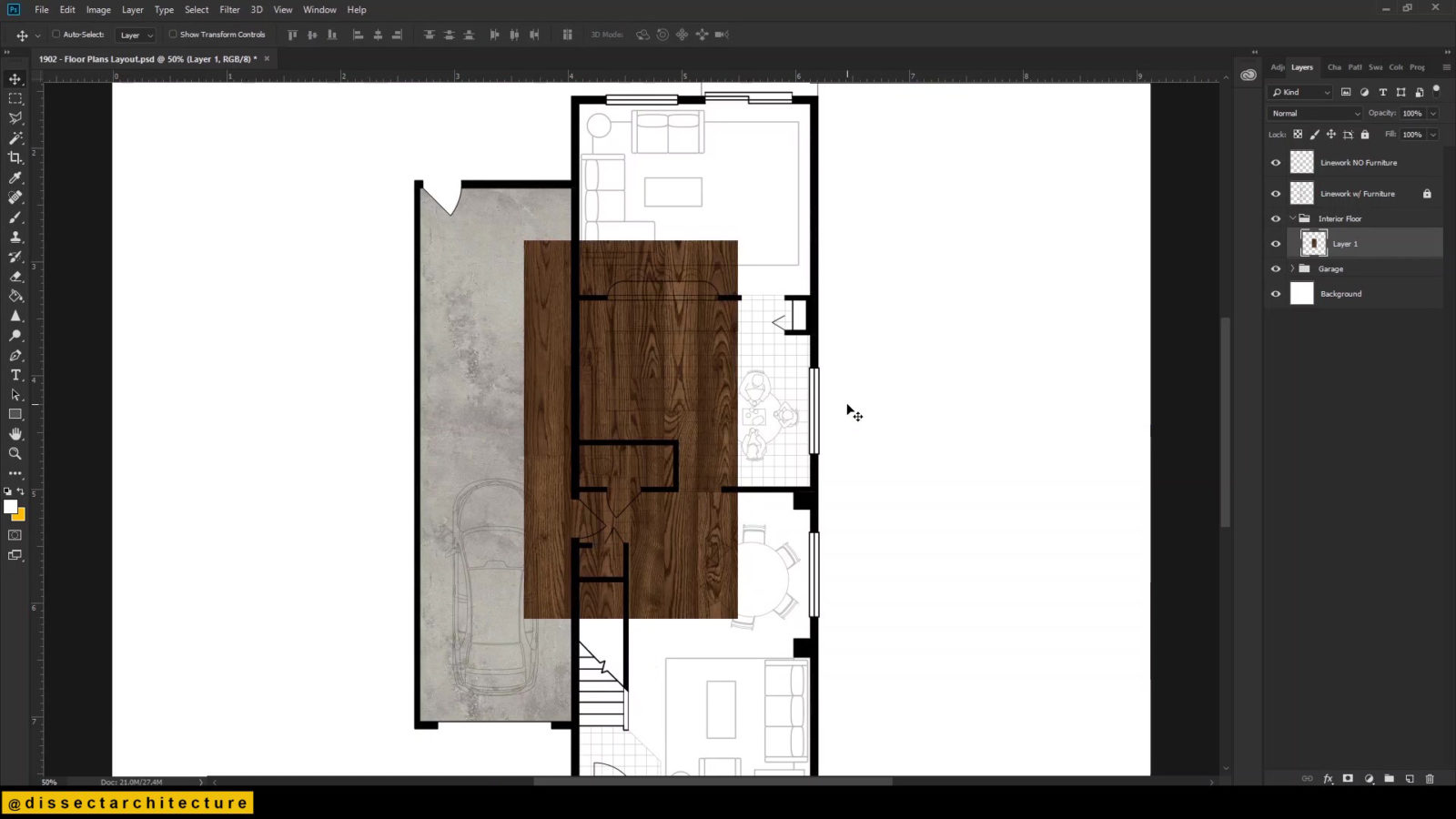
Continue to add the next texture by using the same process.
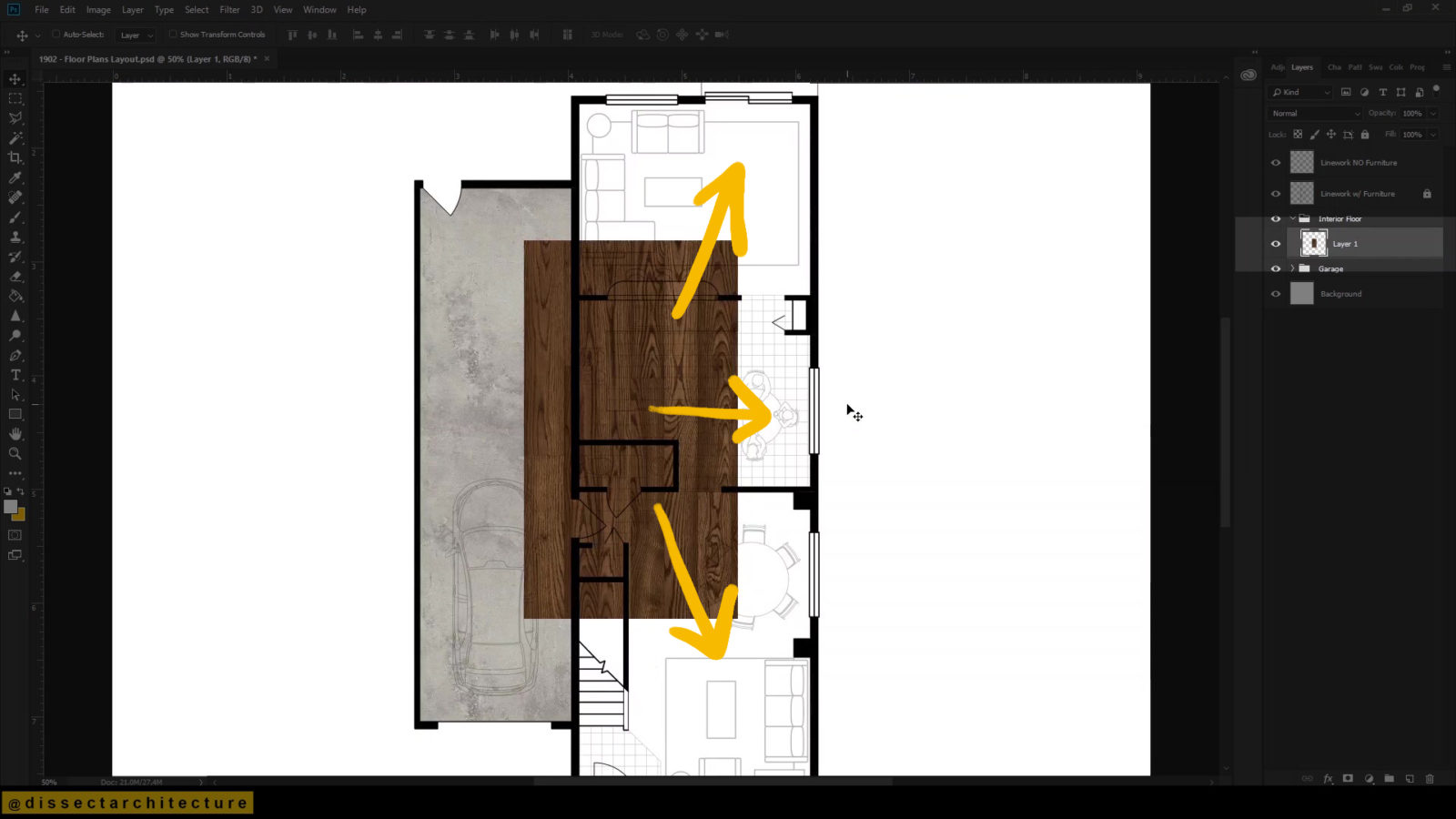
The method I am utilizing here is first scaling down the texture to fit the scale of the floor plan. Then copying and pasting the texture to fit the area it should cover. You can also first create a pattern from the texture and then fill the area with the pattern.
Learn how to create and apply a pattern here.



Step 04
Afterwards go and clean up any areas with the Rectangular Marquee Tool, if necessary.



Step 05
The flexibility of Photoshop allows you to constantly adjust the colors of any textures.
Next, I am changing the color of the texture by adding a new layer above the wood floor texture layer and clipping it to the layer below. Then I added a color fill and changed its blending mode to experiment with the color of the wood floor texture.



Step 06
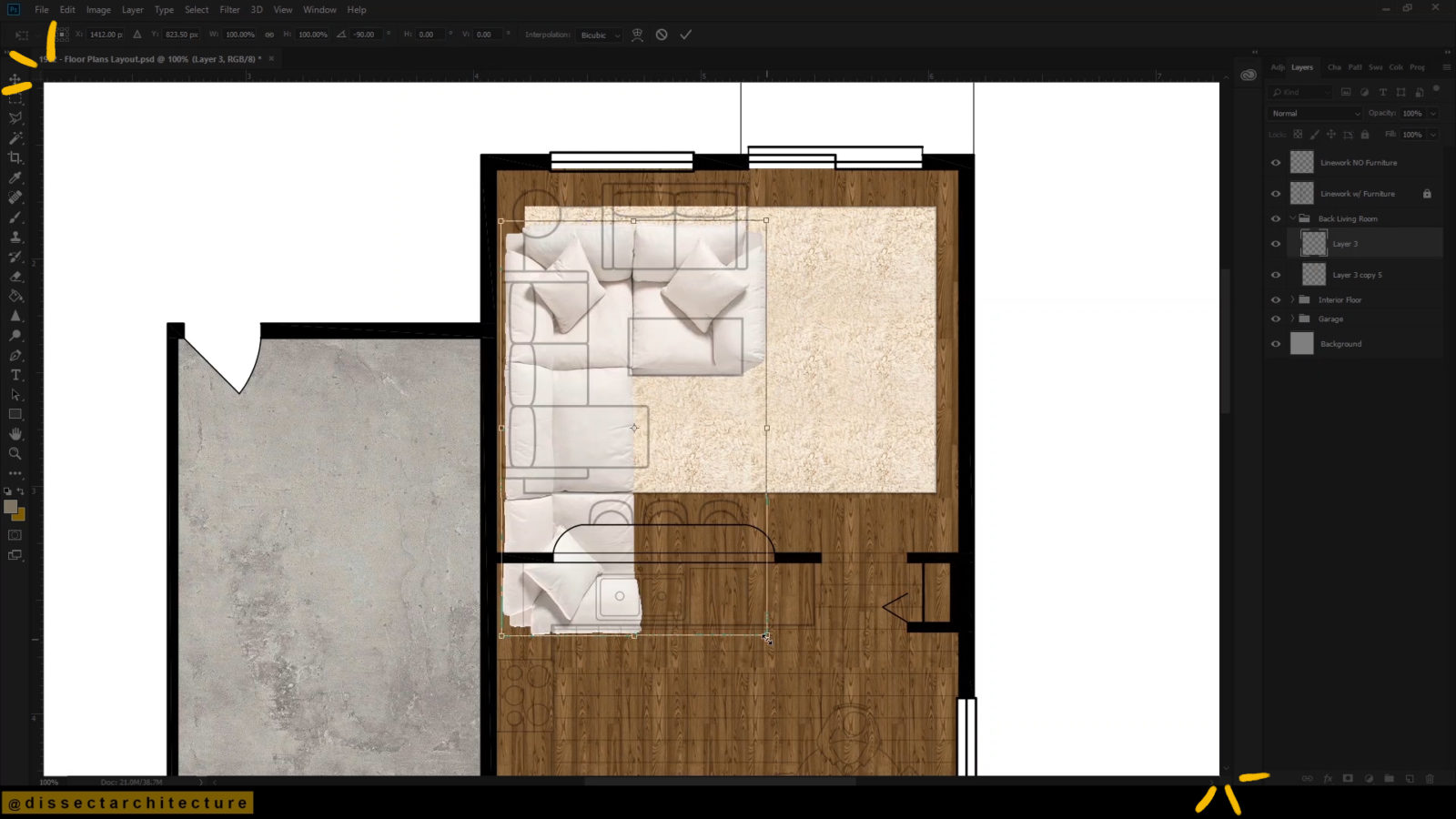
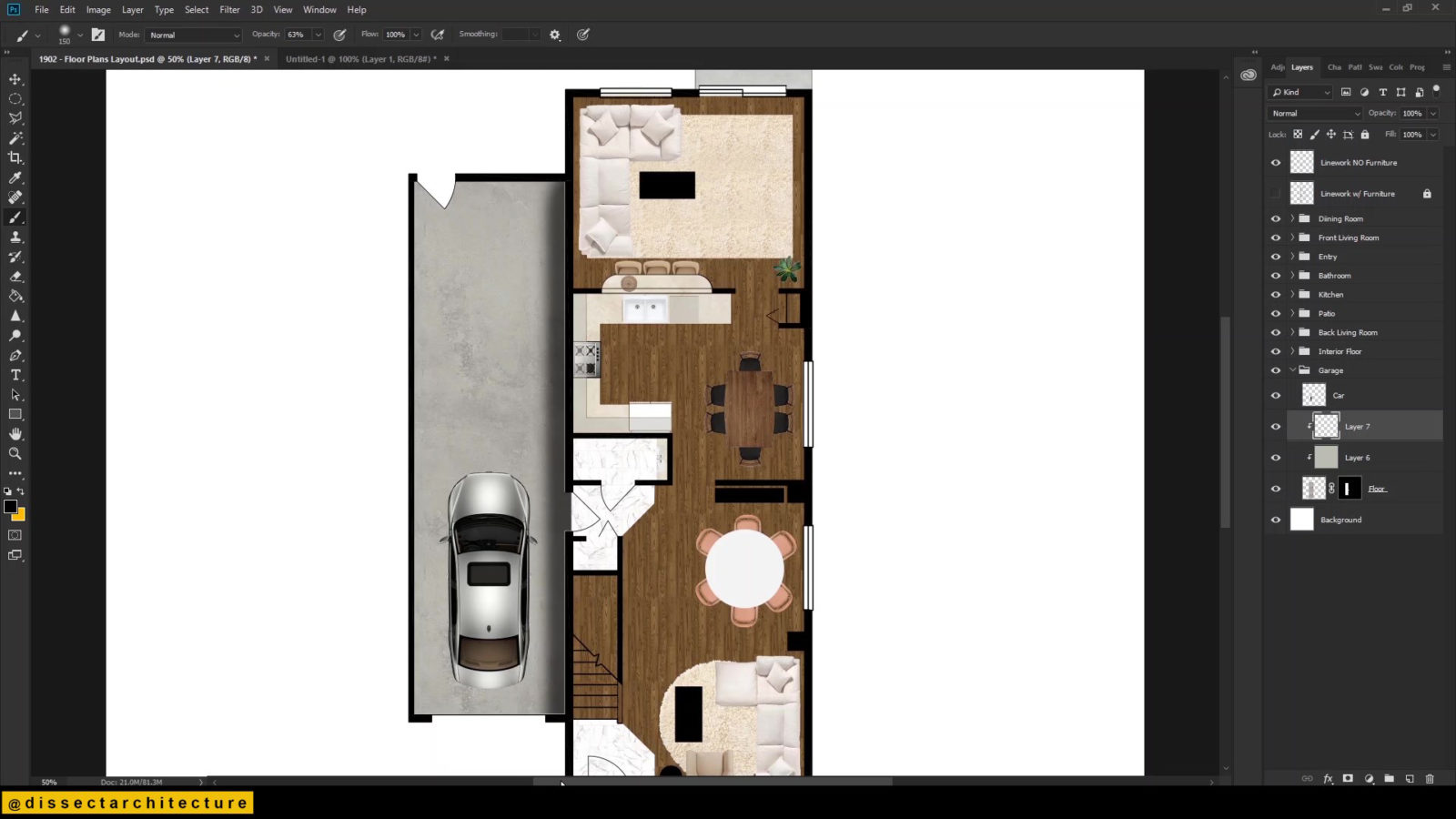
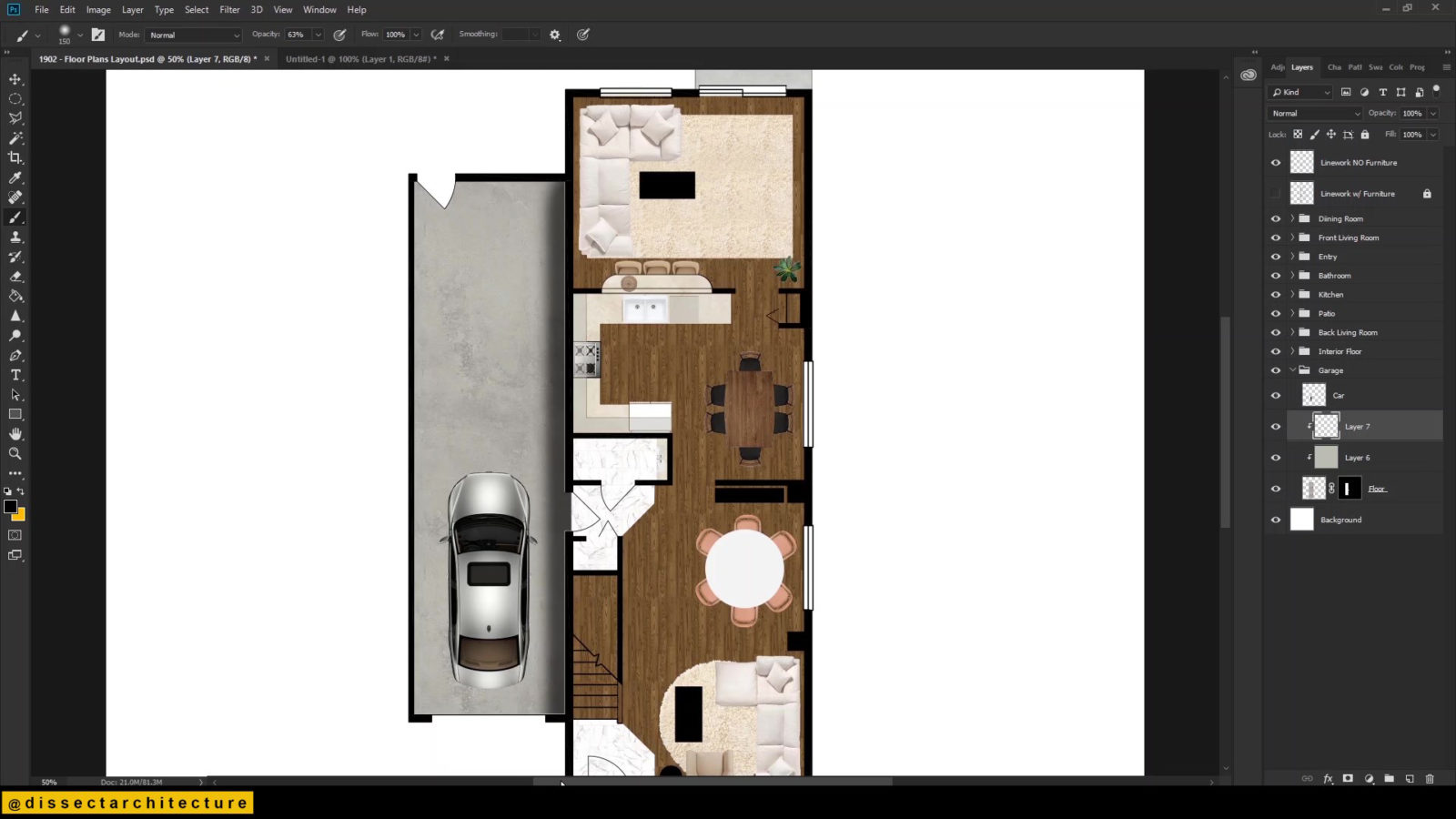
At this point, I have added the base floor textures of my floor plan. Let’s start to add entourage to your architecture graphic plan in Photoshop!
A great resource to find different entourage options is Pinterest. Thousands of pins and different furniture images in plan mode are available.
Once you have decided which entourage options are suitable for your plan, save them as a .png file, add them on their own layer, and scale them accordingly. I am using the linework as a basis to what pieces of furniture needs to be added.
Continue this process until you have added all your furniture pieces.



Step 07
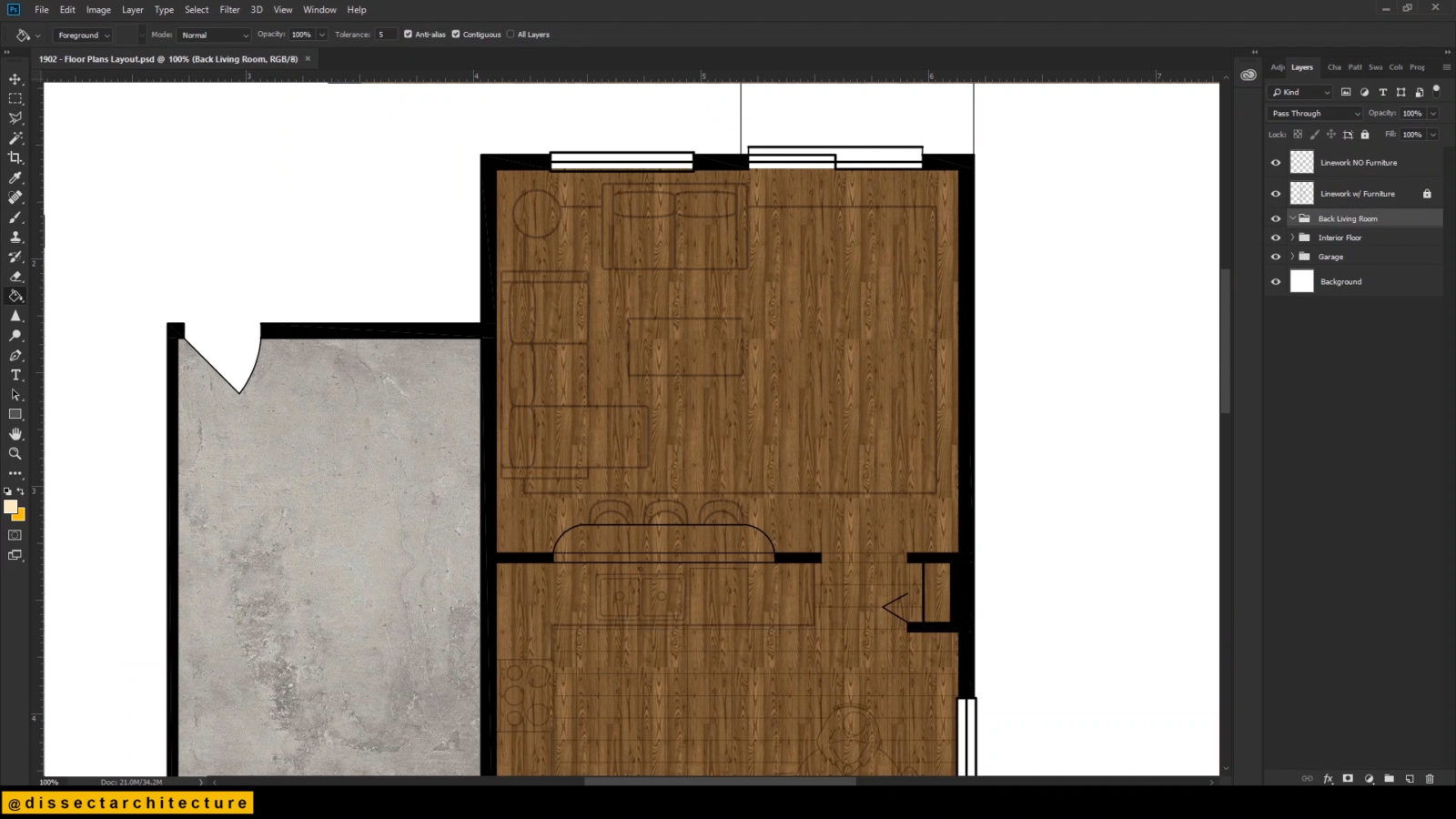
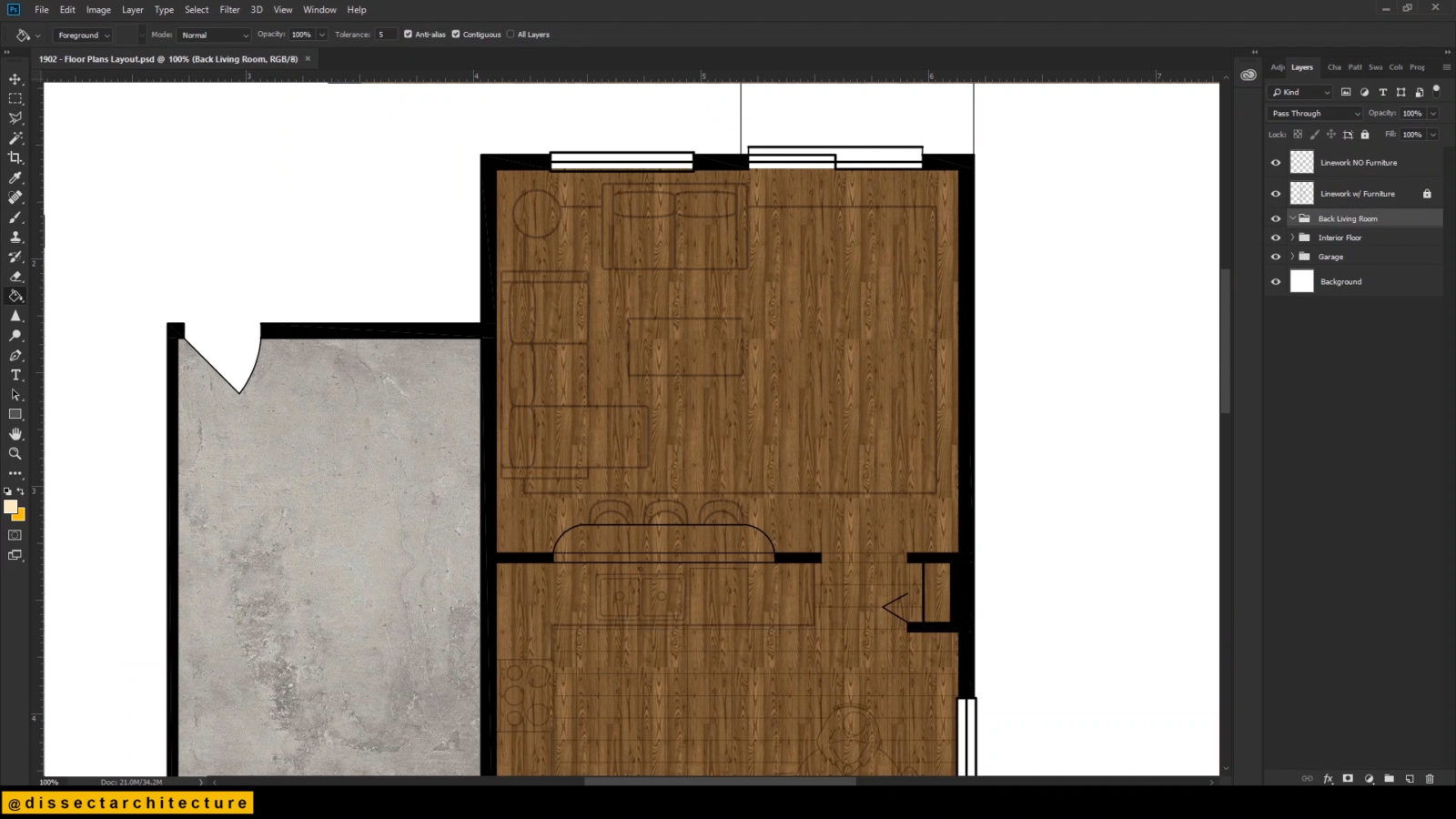
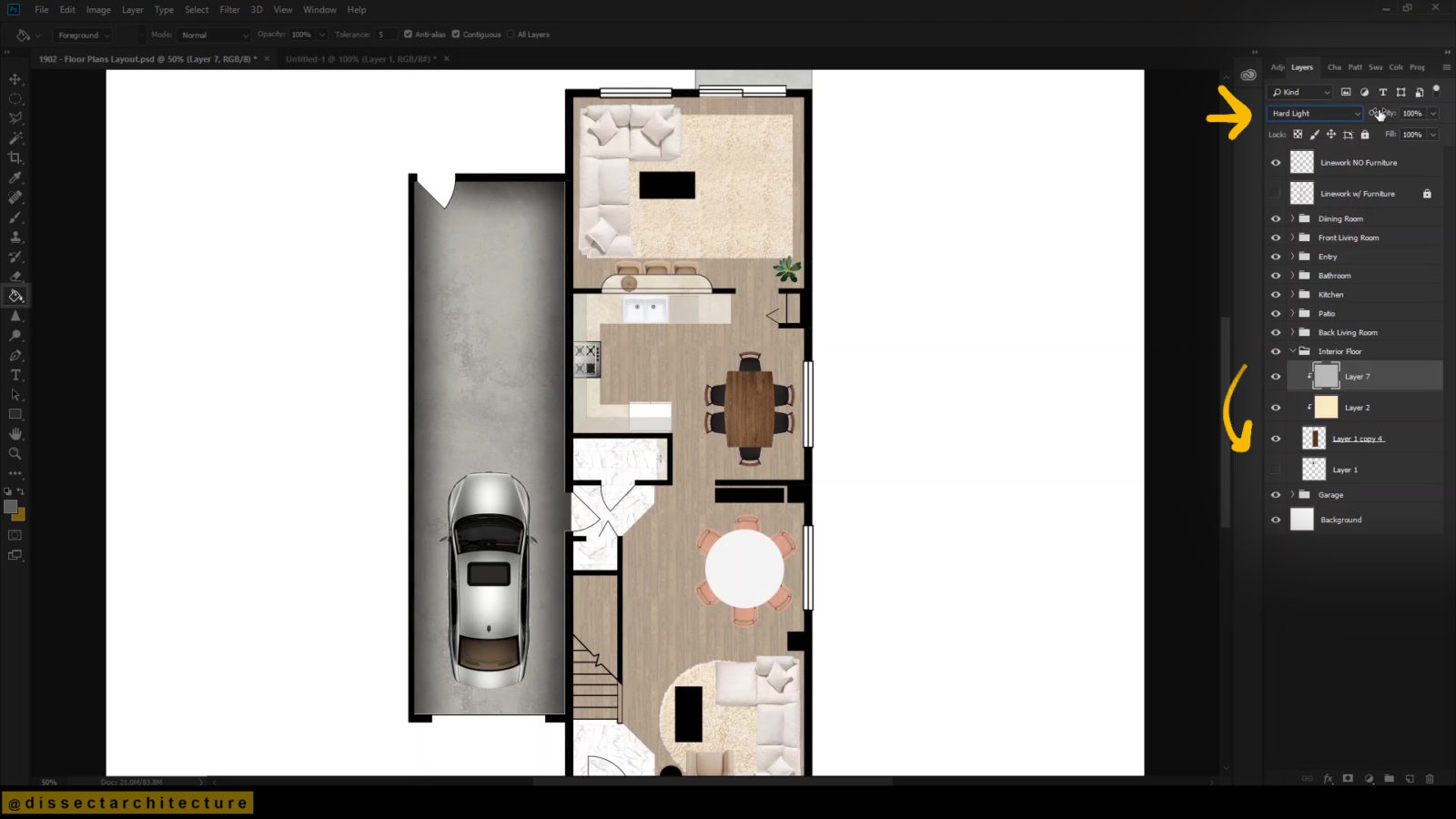
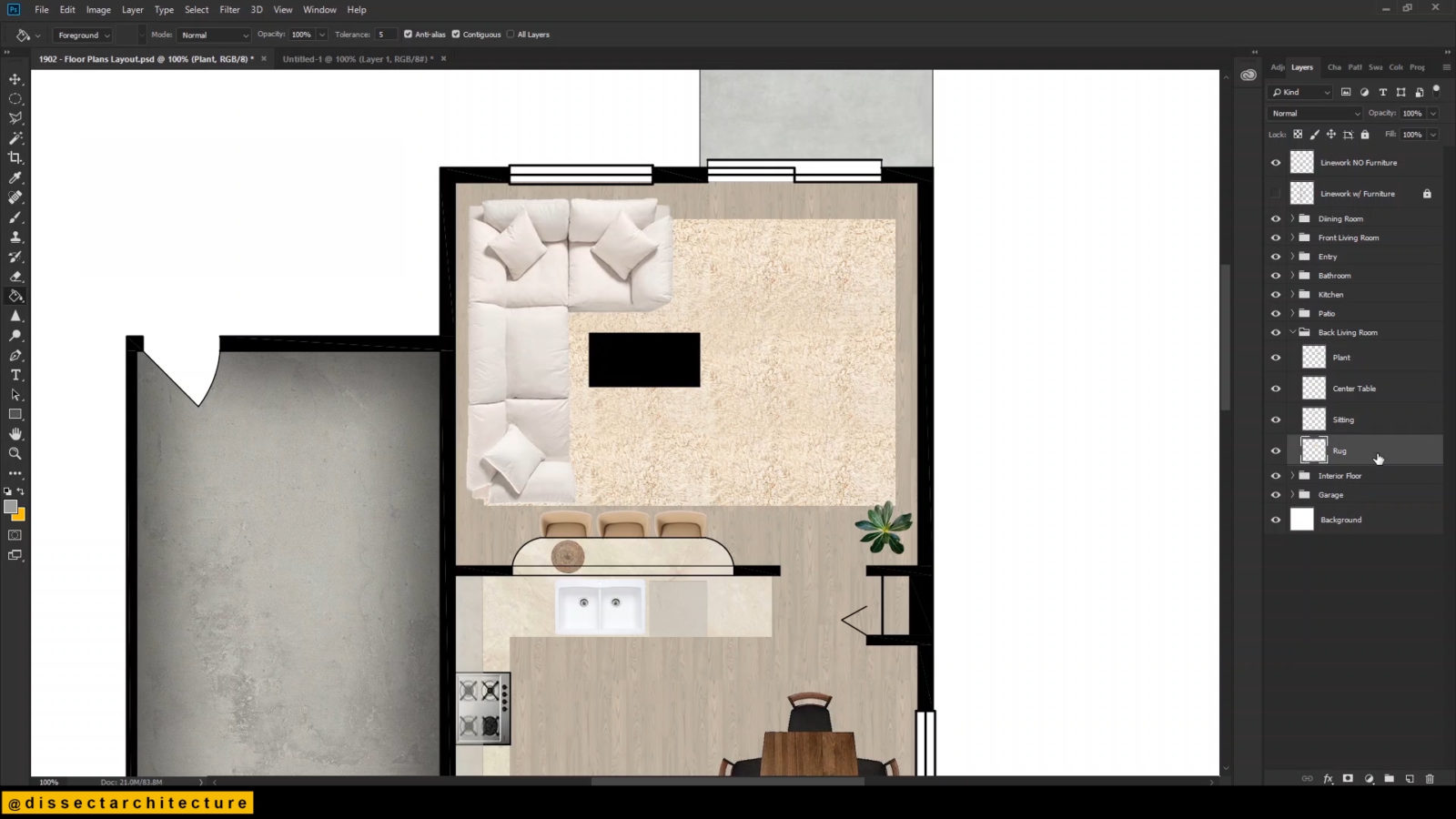
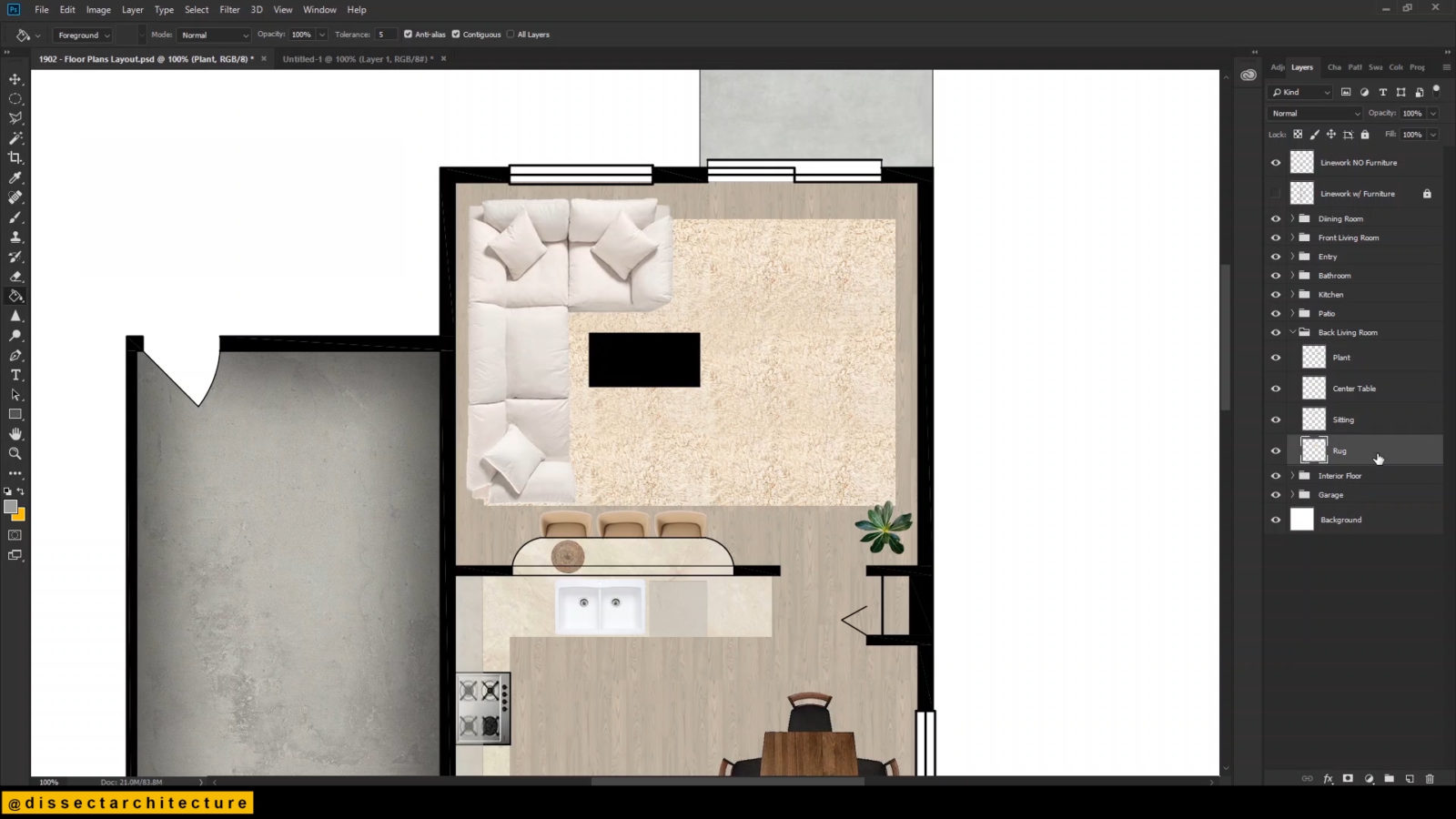
Make sure to organize your layers as you are working! Sometimes it is super helpful to group your layers into different categories.



Step 08
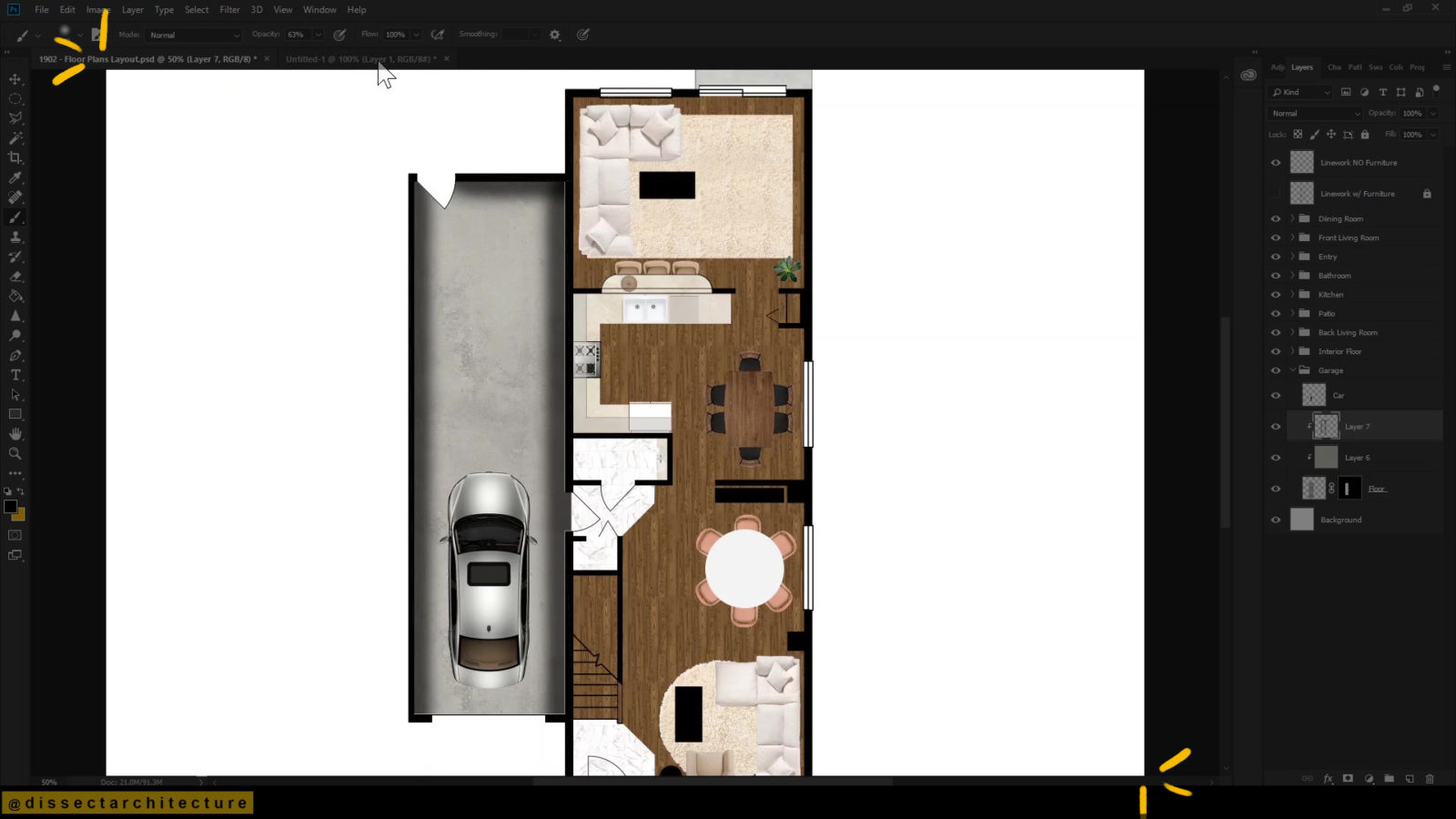
Let’s start to add some shadows, I am starting with the base texture layers (the floor textures).
I added a new clipping layer above the concrete texture of the garage, then using a diffused brush with a black fill, I start to create shadows around the edges.



Step 09
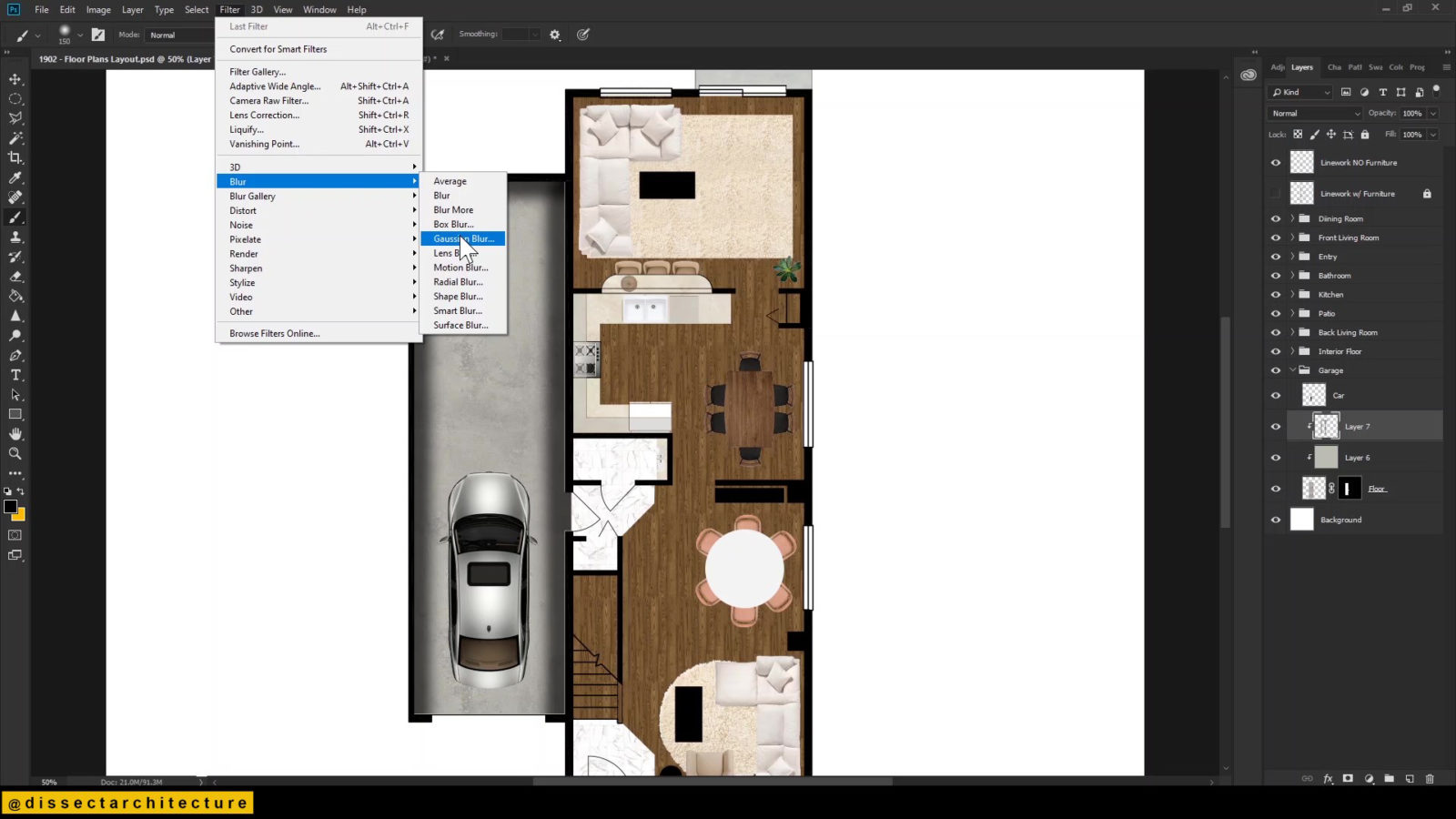
Next I am diffusing the shadows I just added.
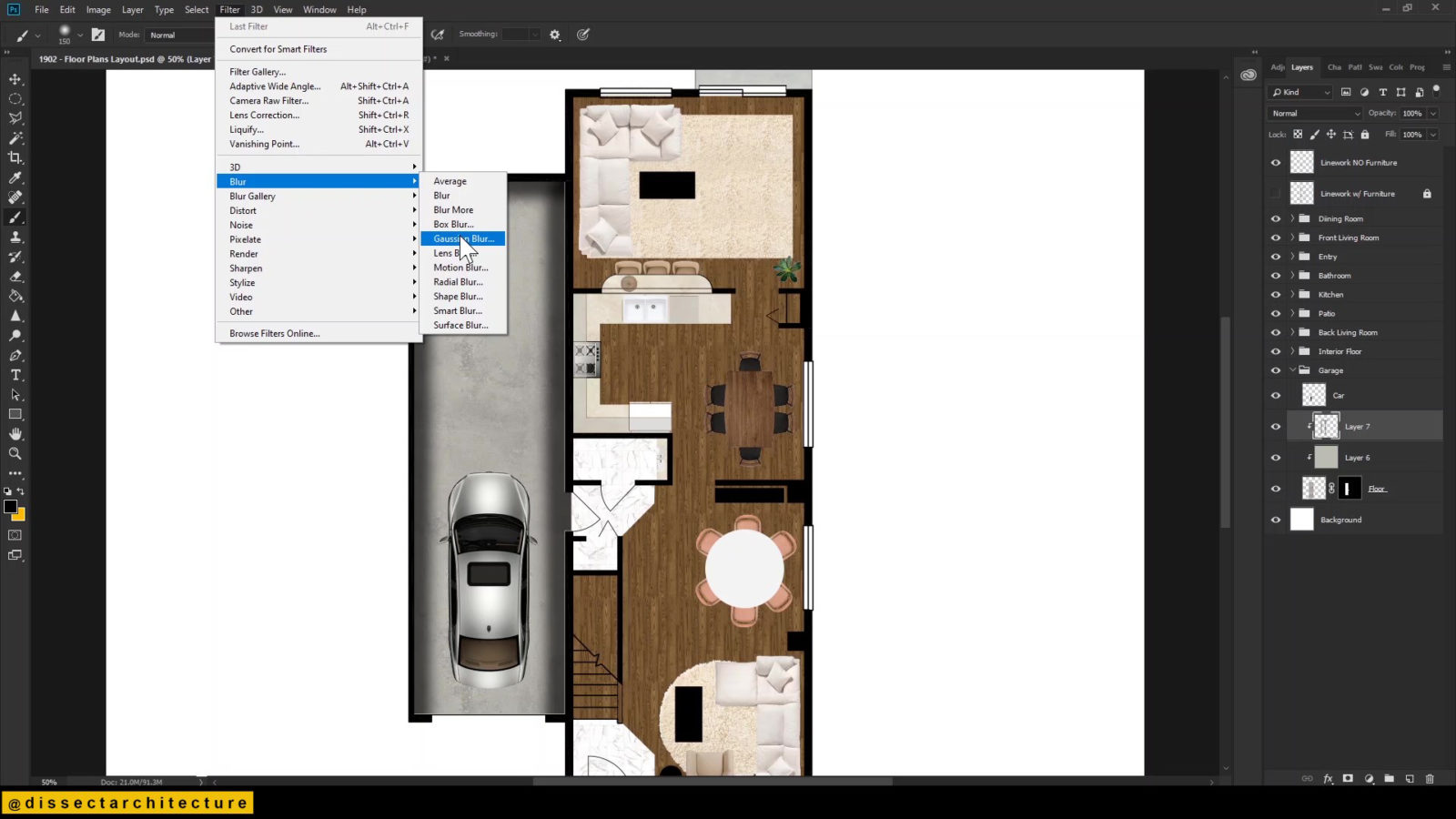
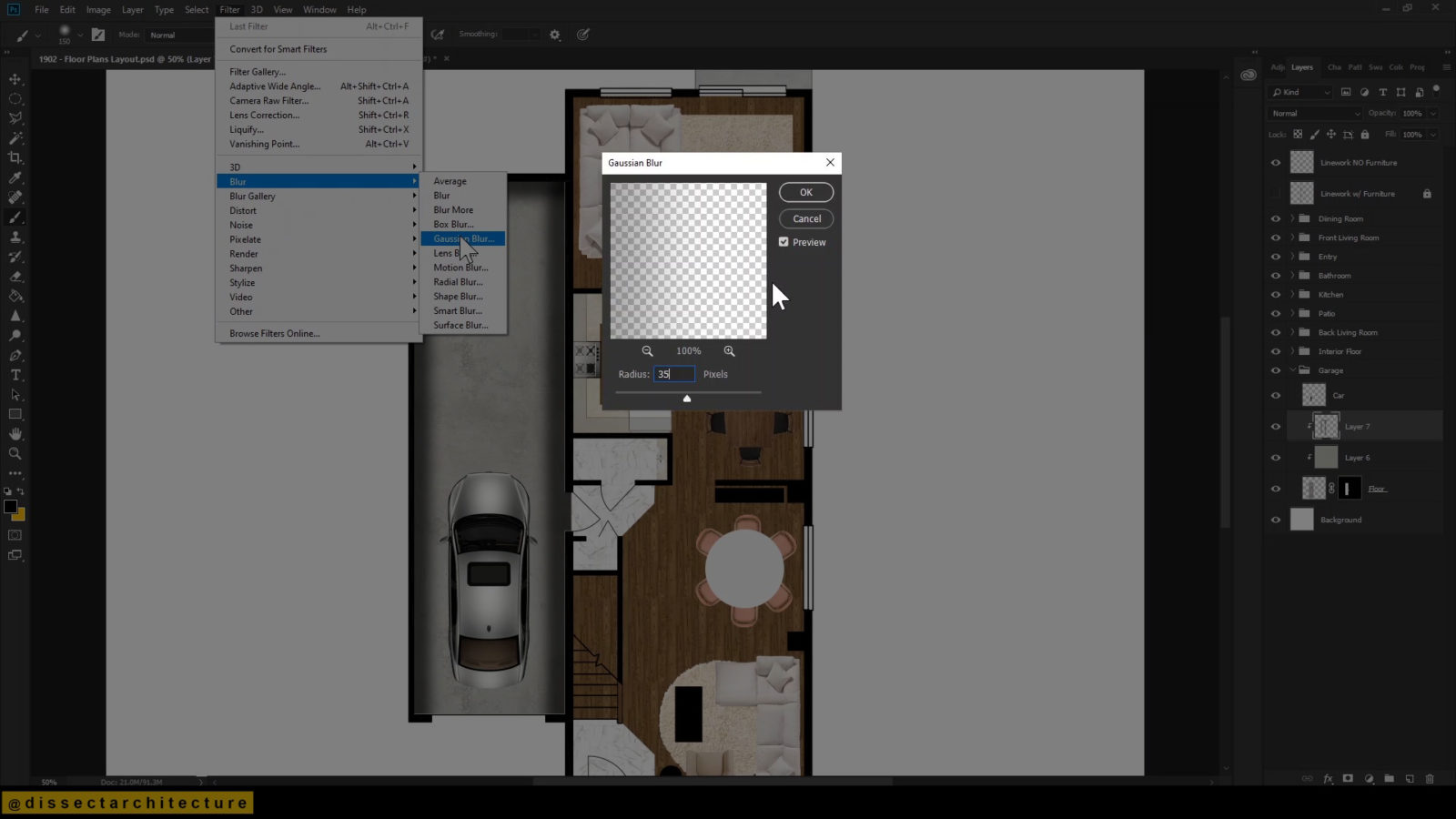
To do so, I am going to the Filter Menu > Blur > Gaussian Blur. The Gaussian Blur pop-up menu will now appear. I made sure that the Preview option was checked and adjusted the radius of the blur. Adjust the strength of the Gaussian Blur as you see fit for your plan and click OK.



Step 10
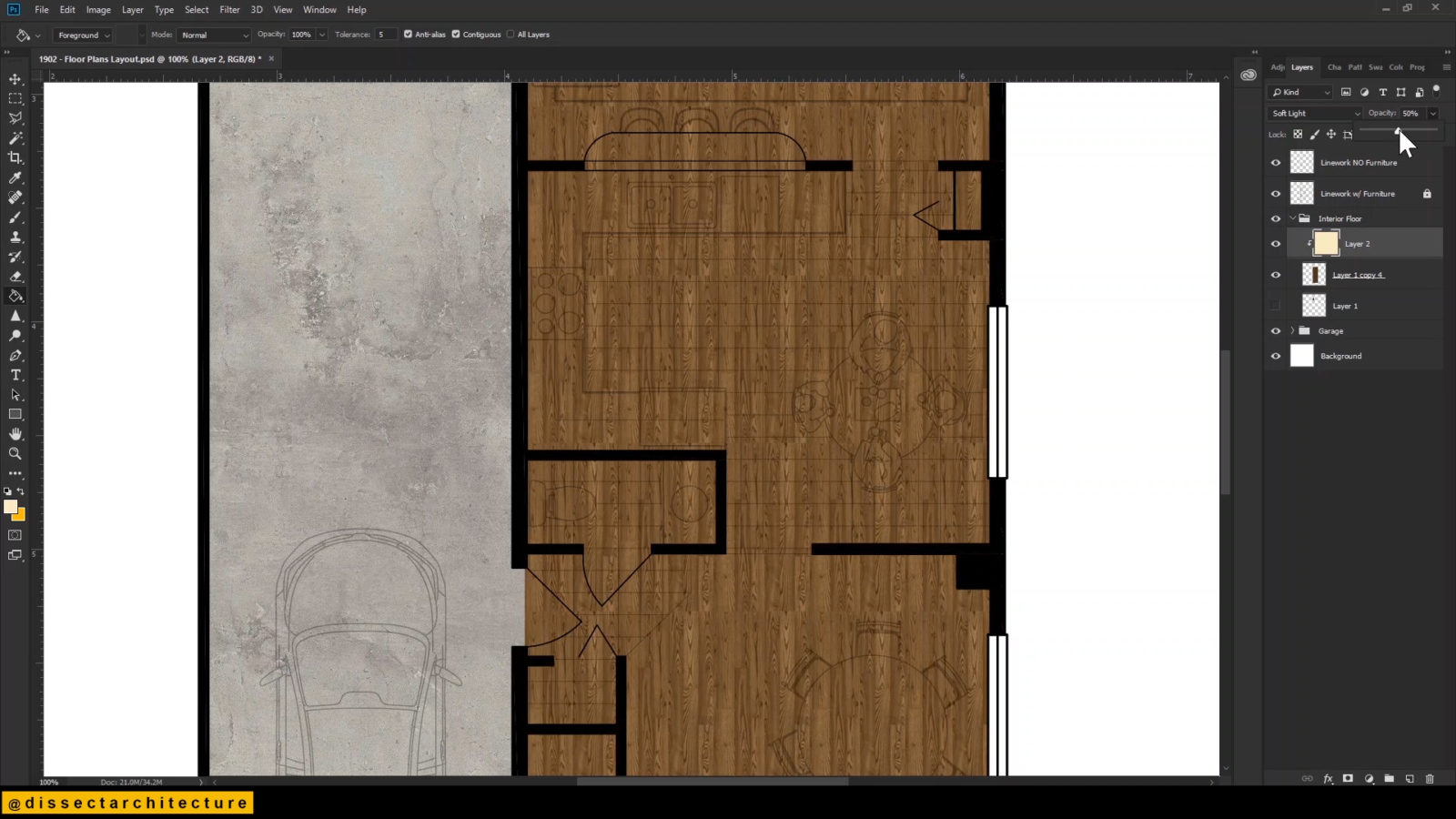
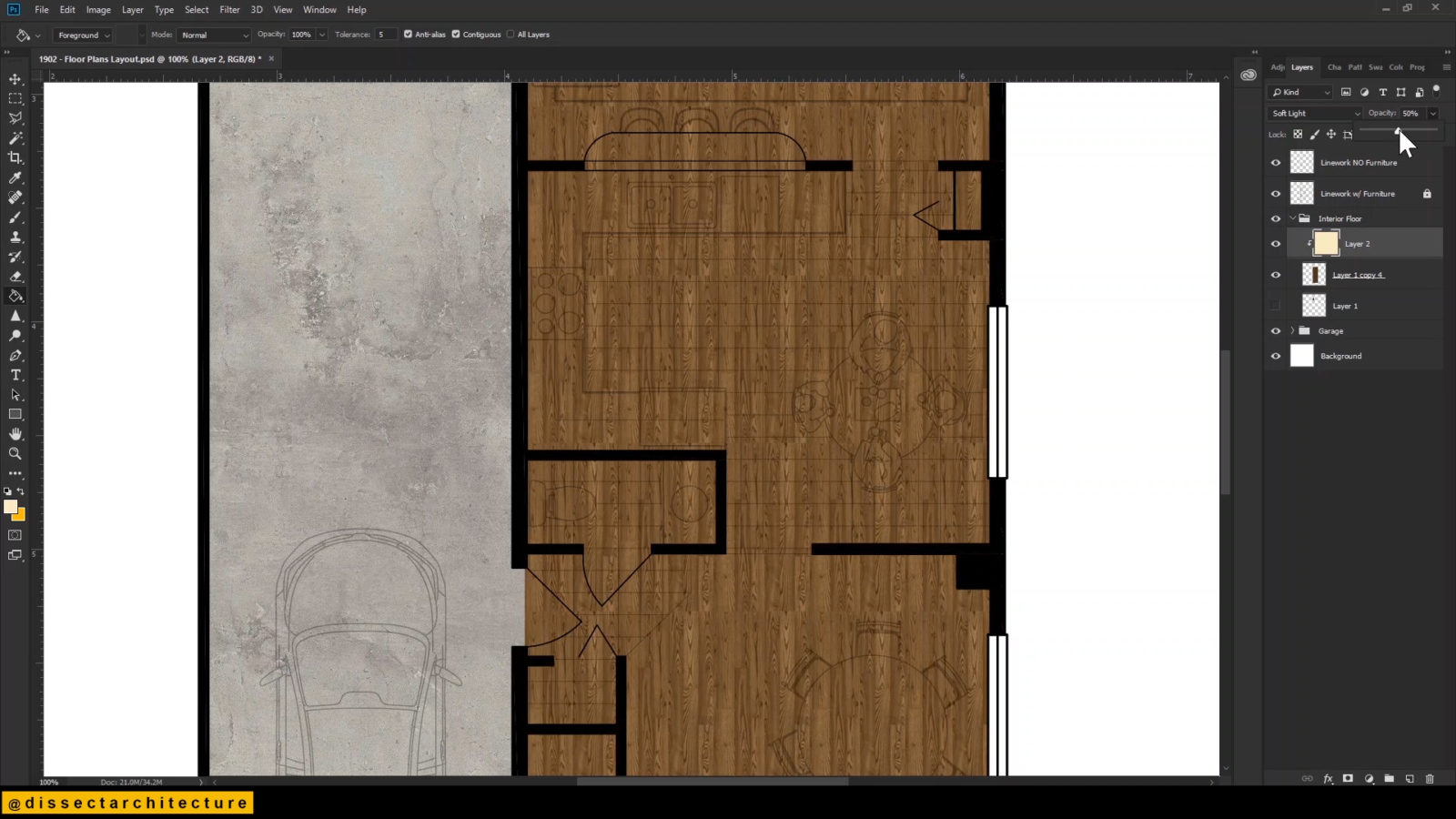
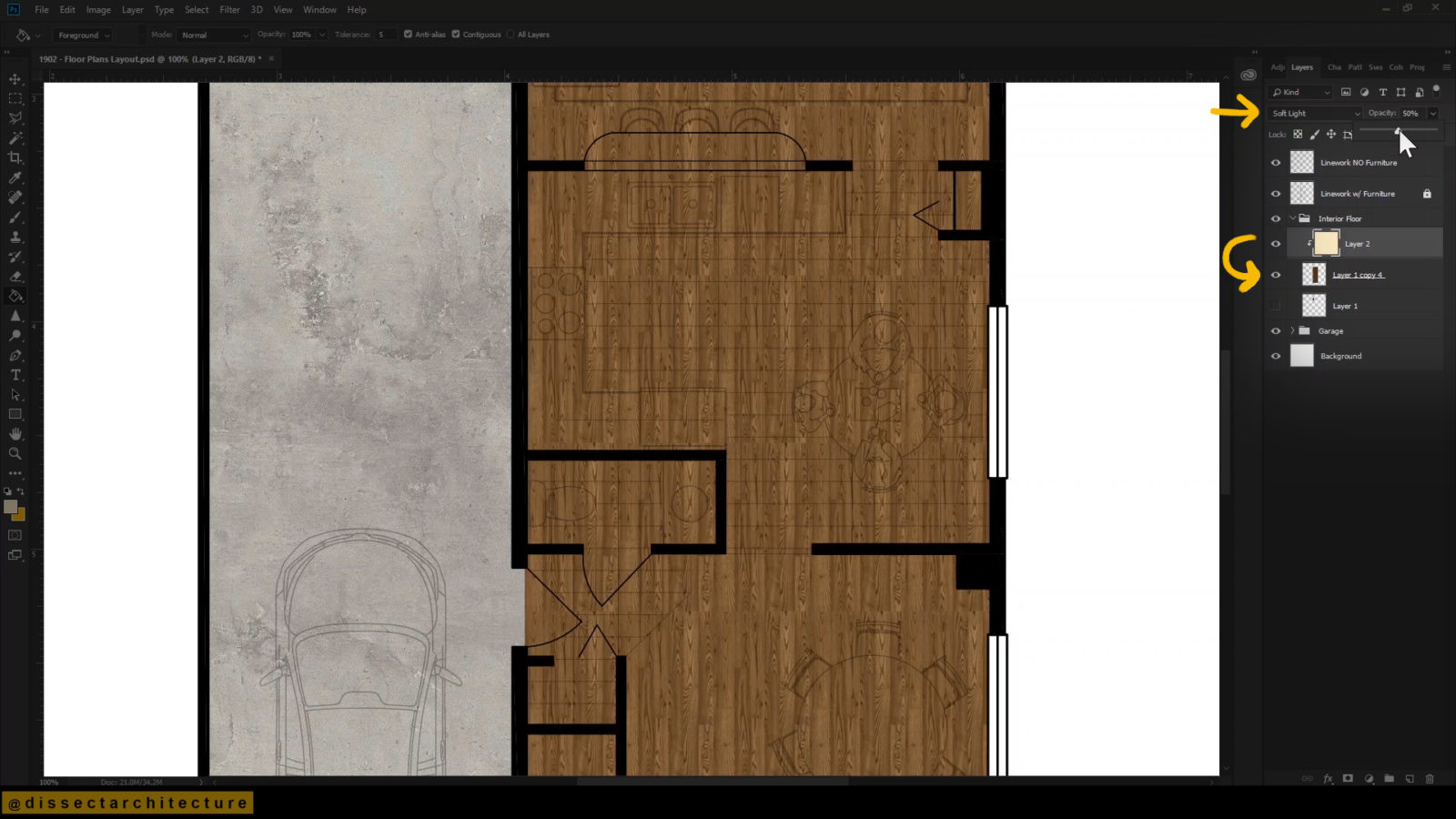
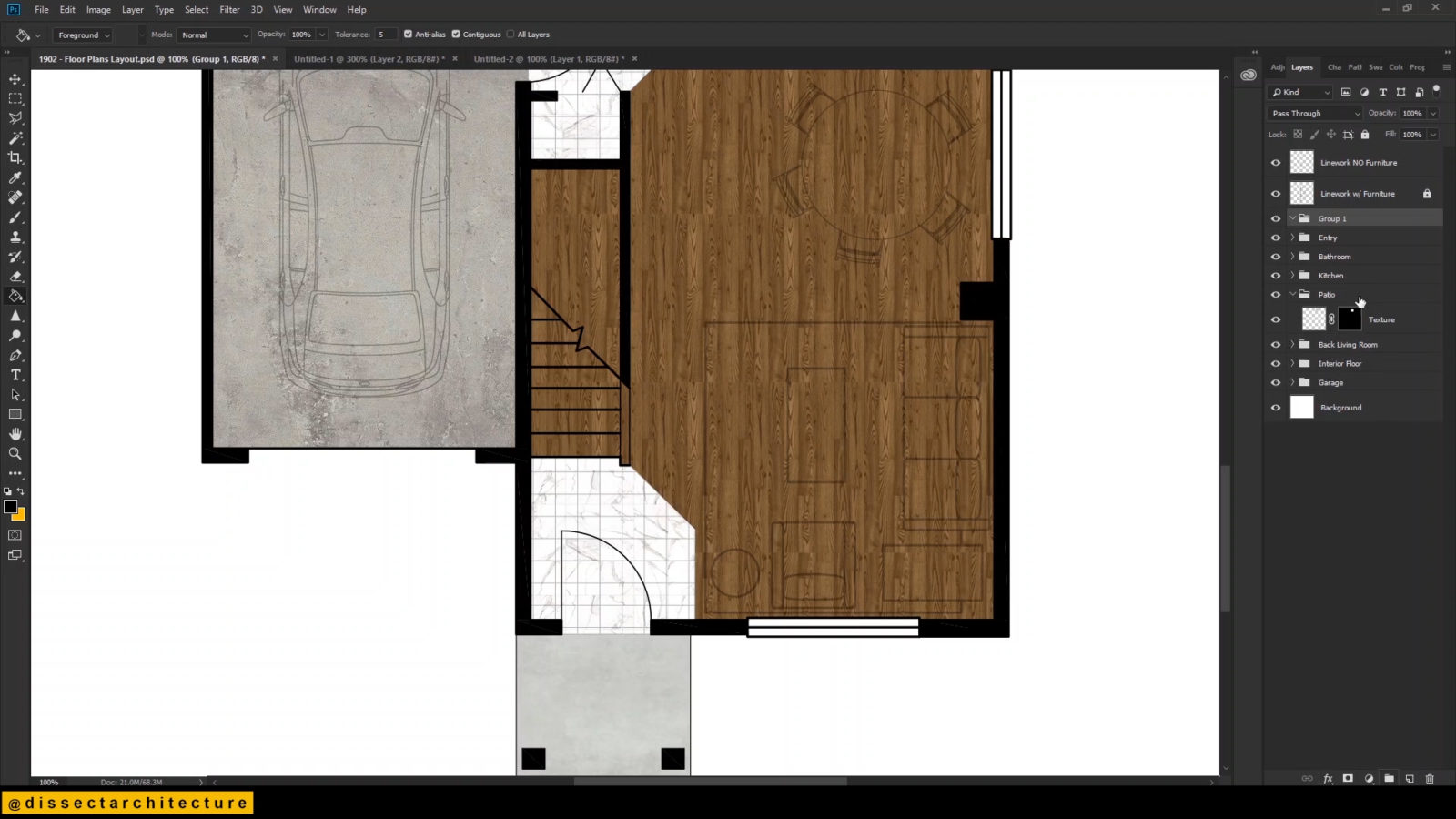
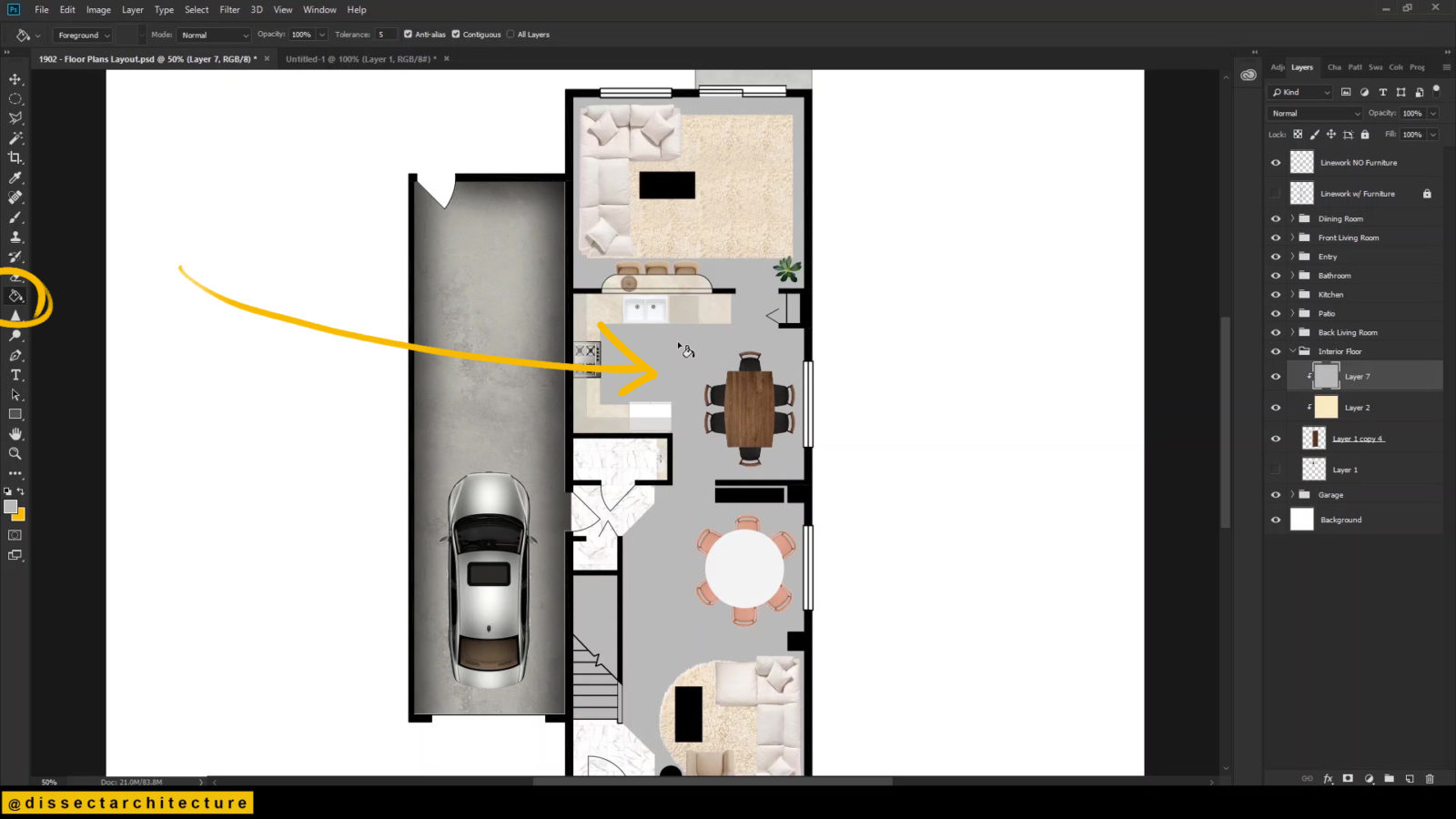
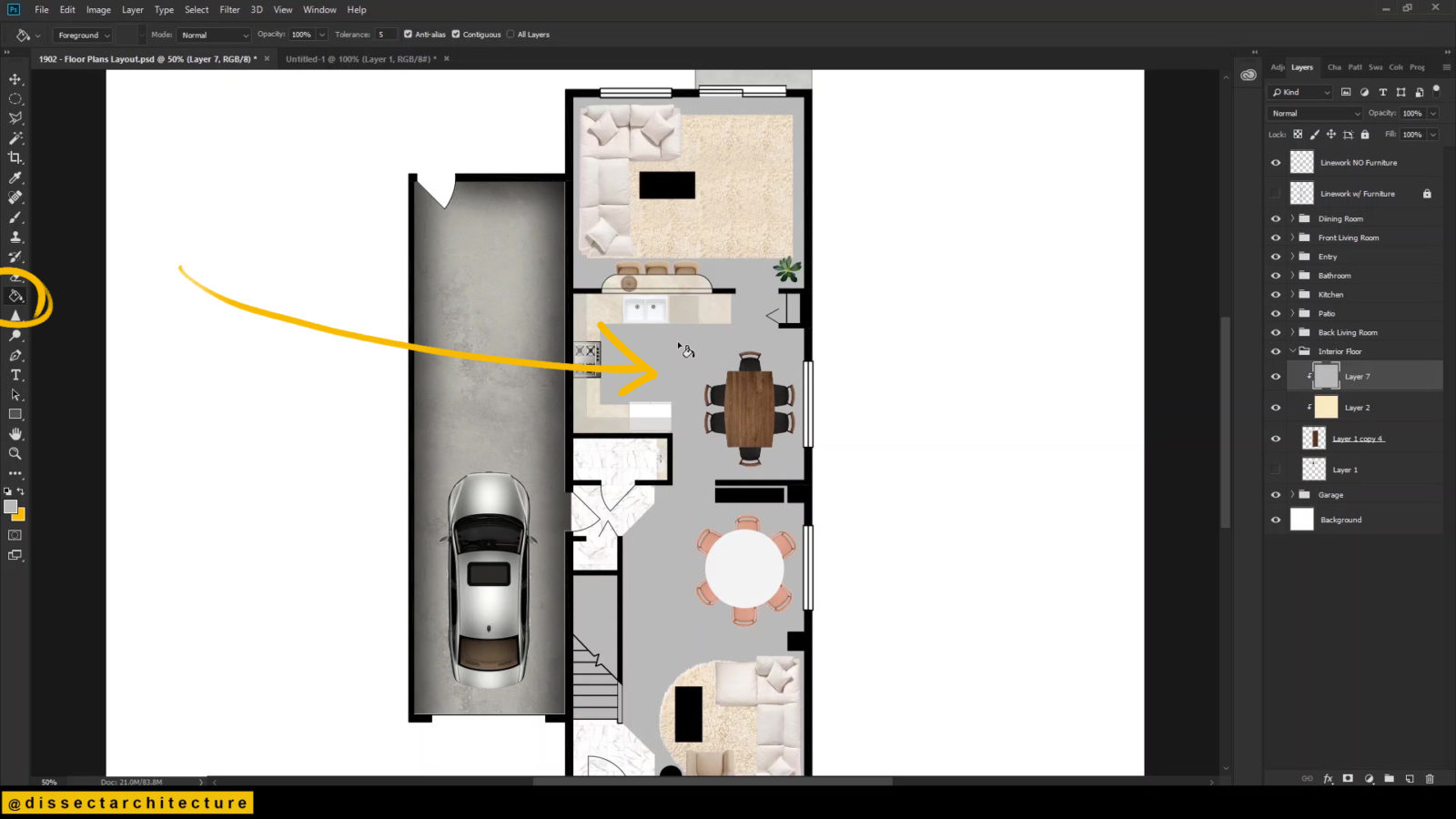
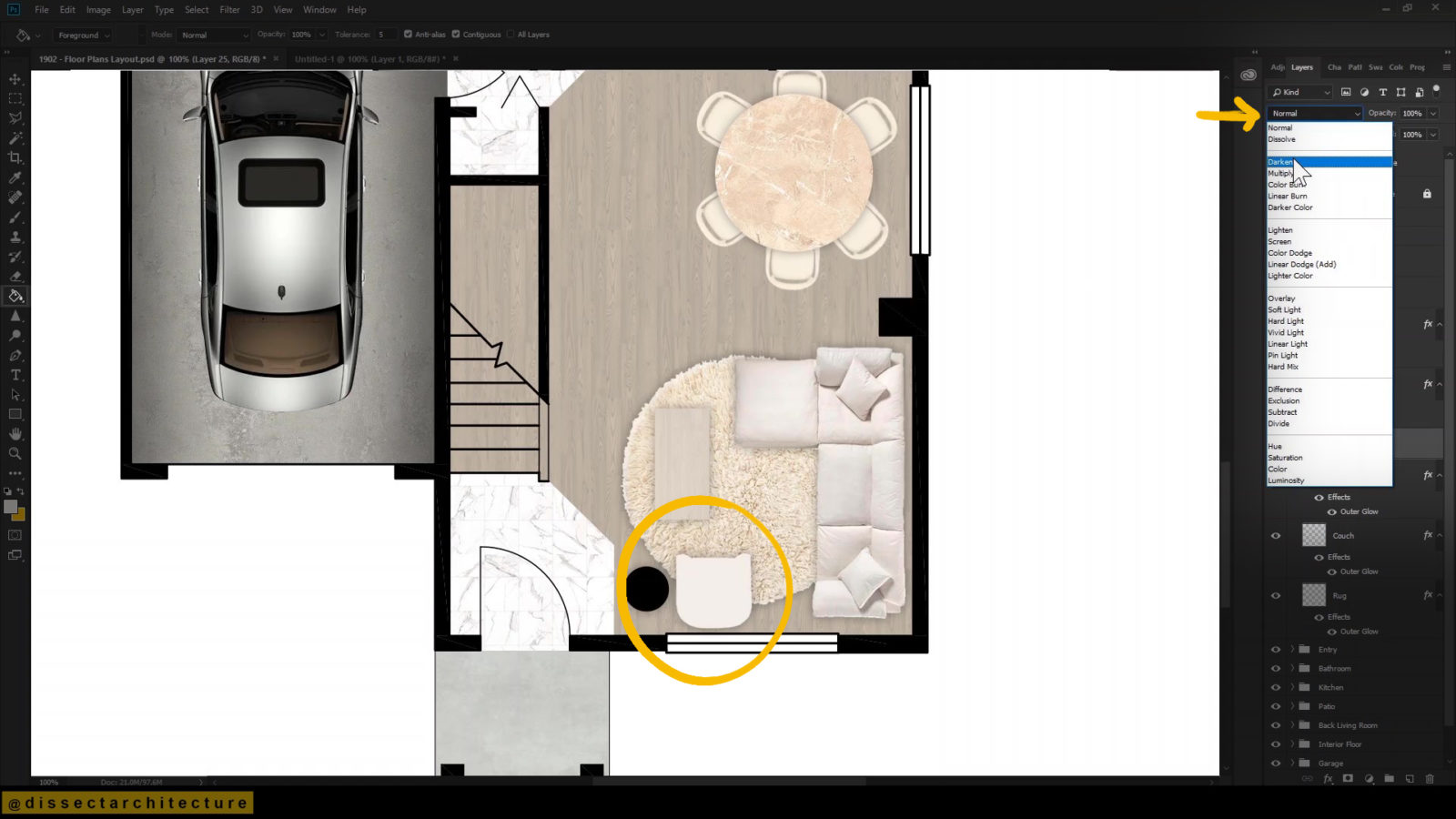
I am once again adjusting the color of the floor wood texture.
I am doing so by adding a color fill to a new layer and then adjusting its blending mode. You don’t have to do this – but make any adjustments while you are working. Don’t be afraid to experiment!



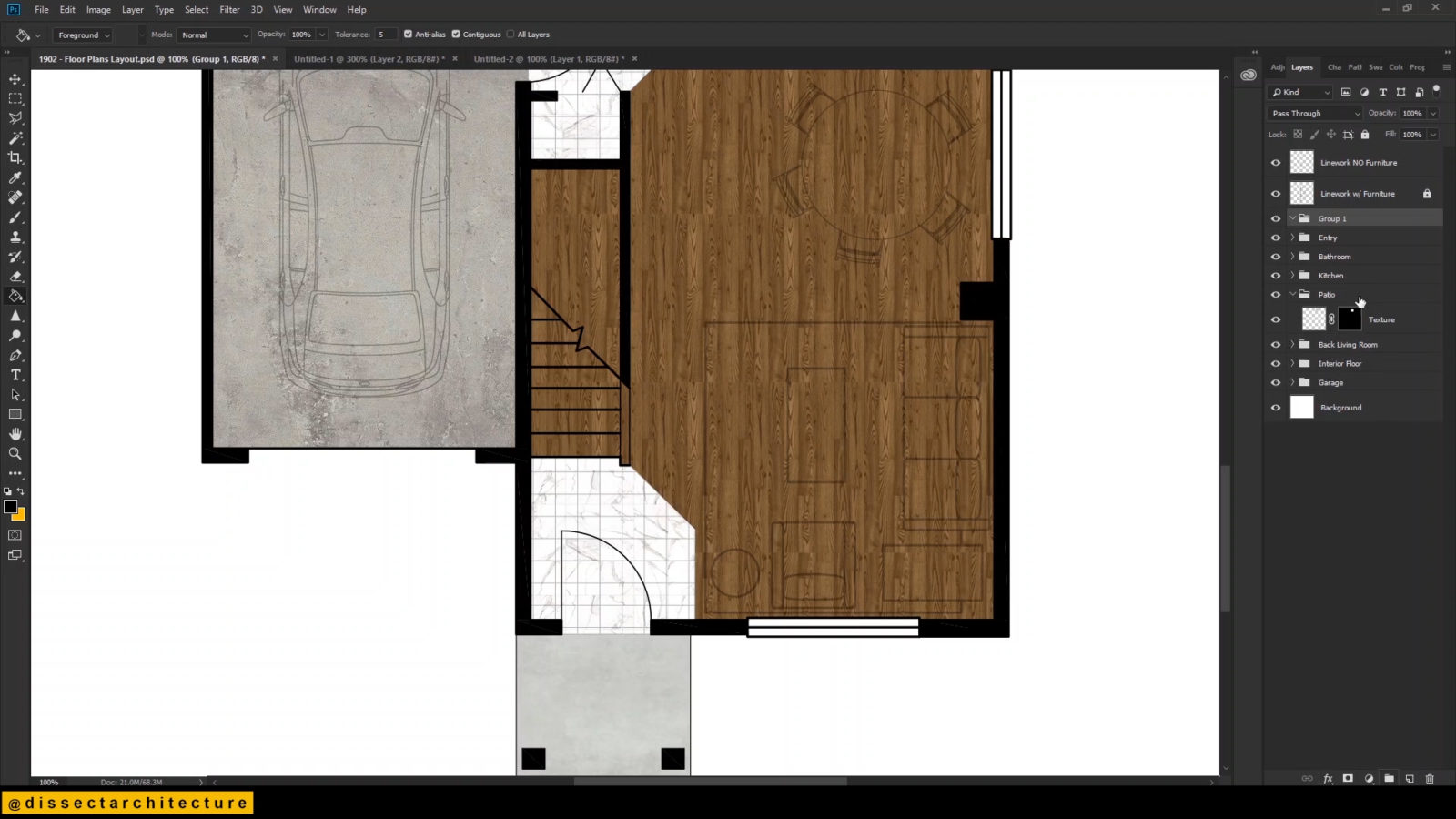
Step 11
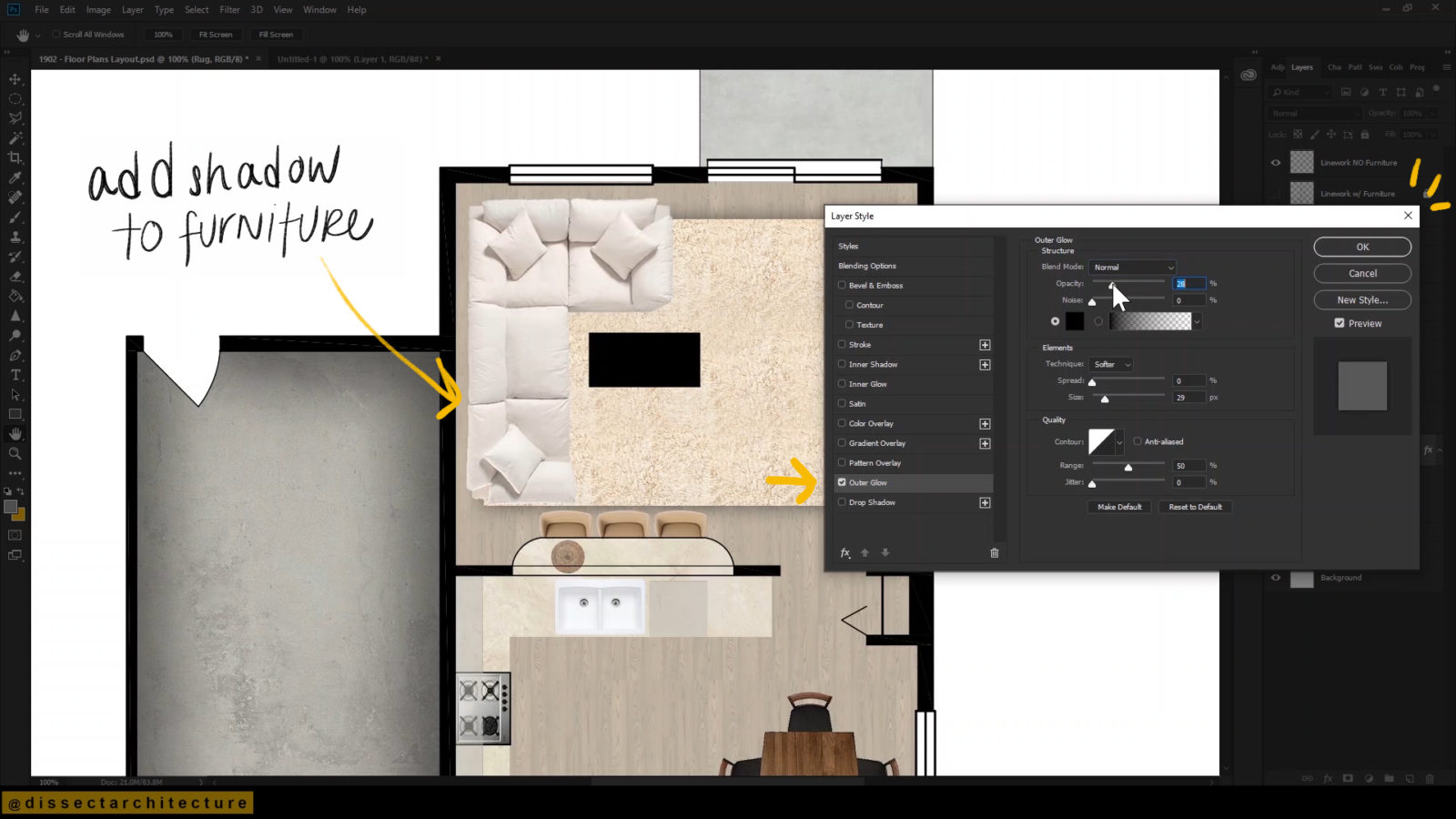
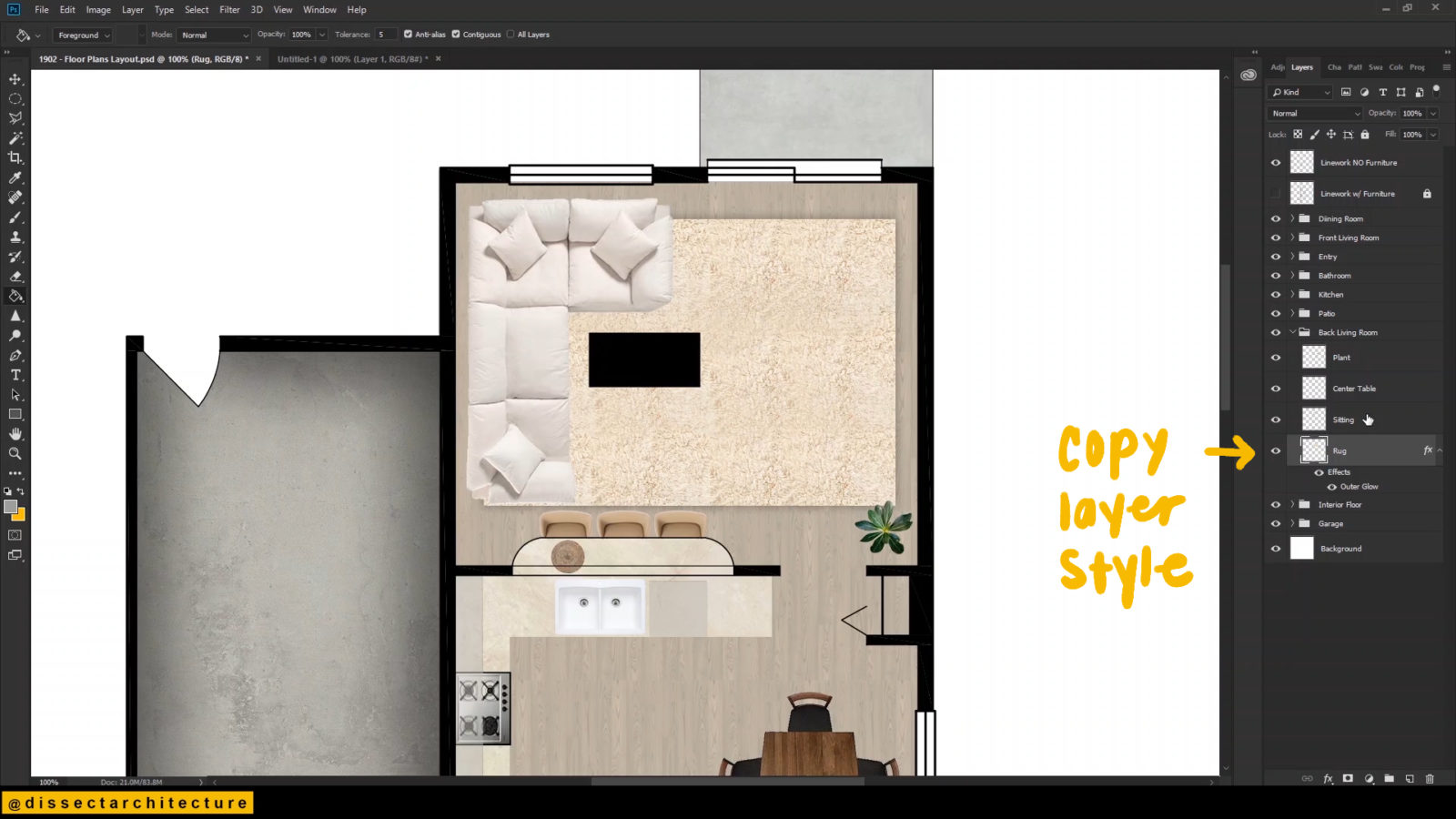
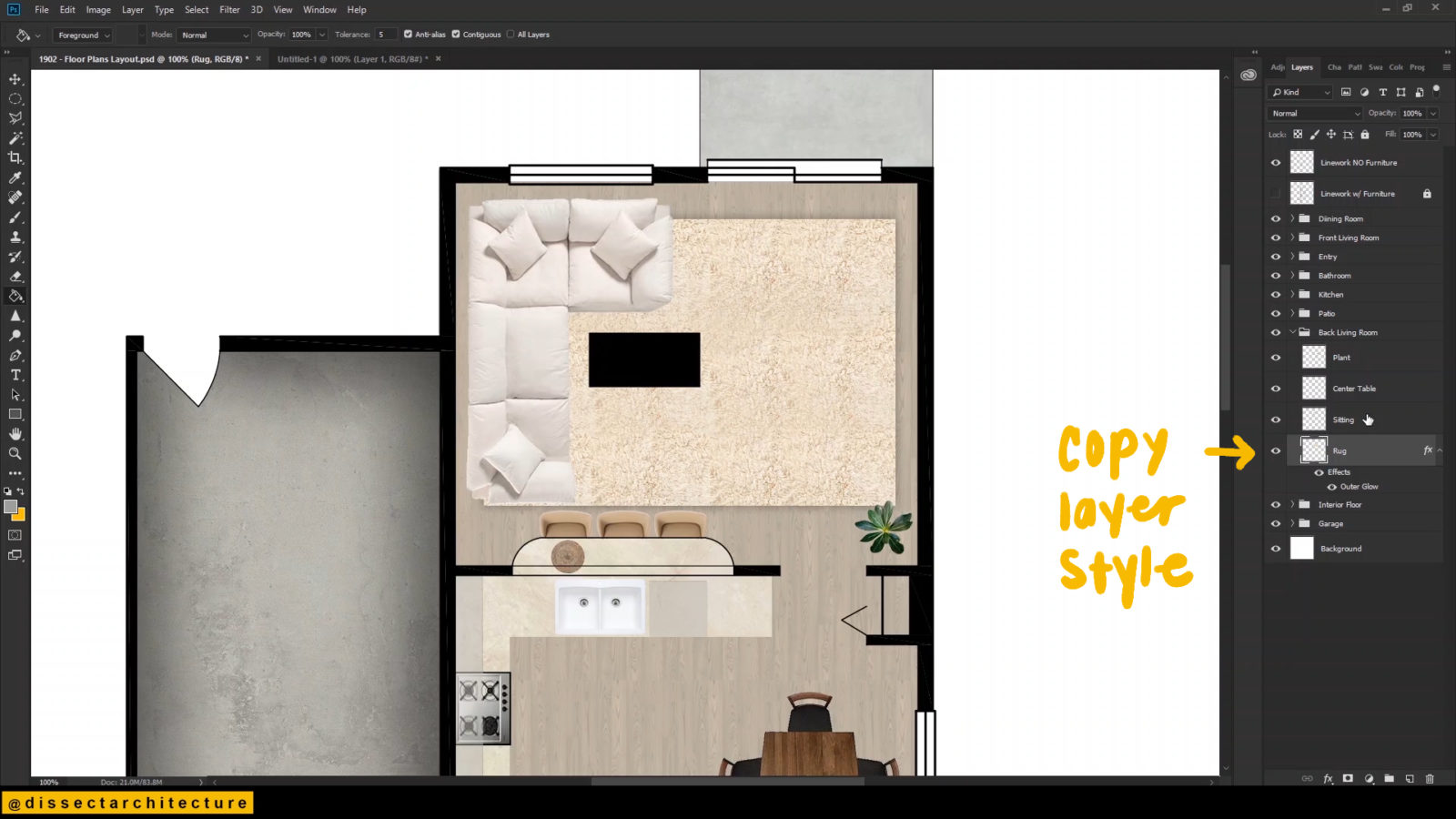
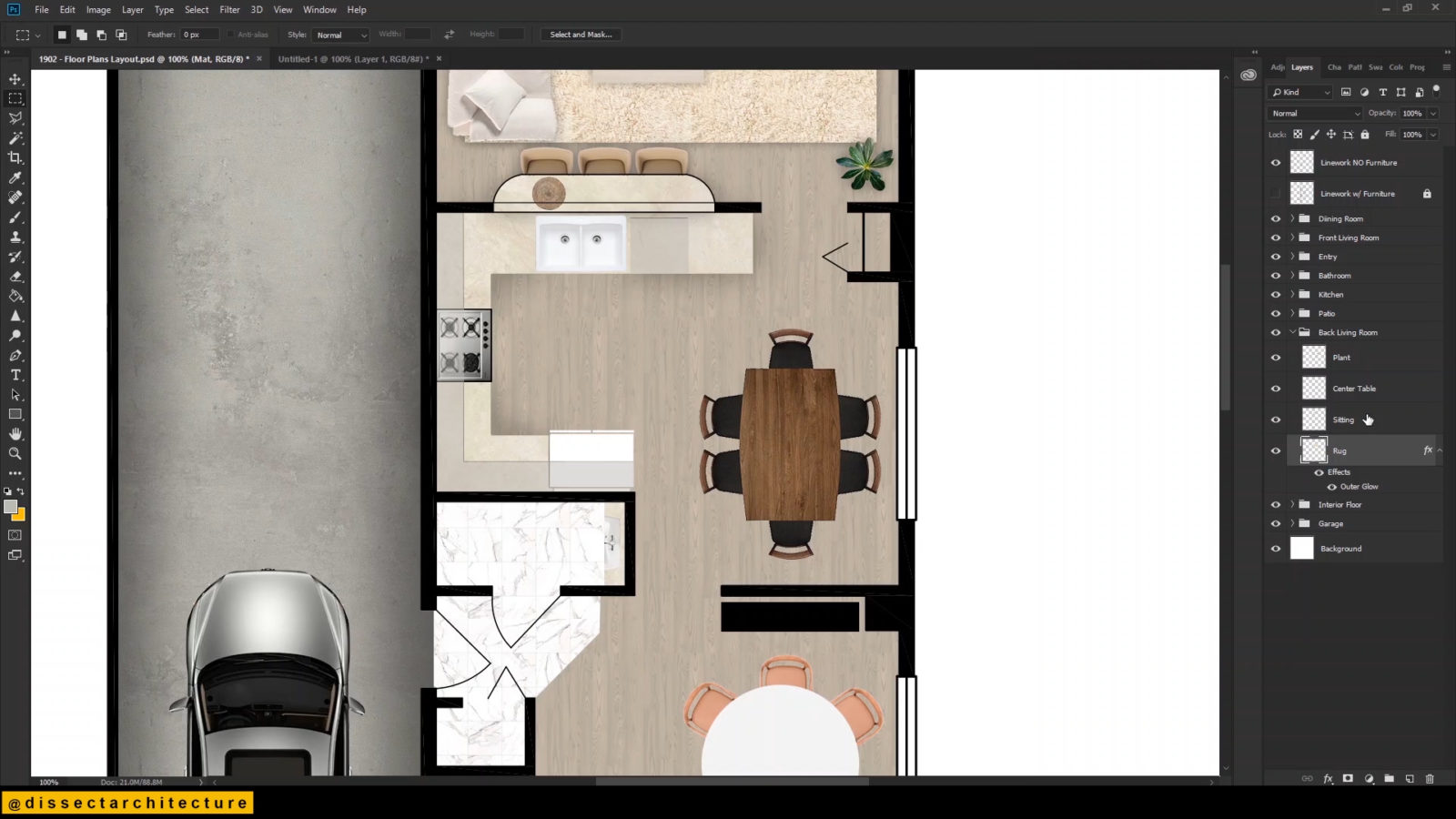
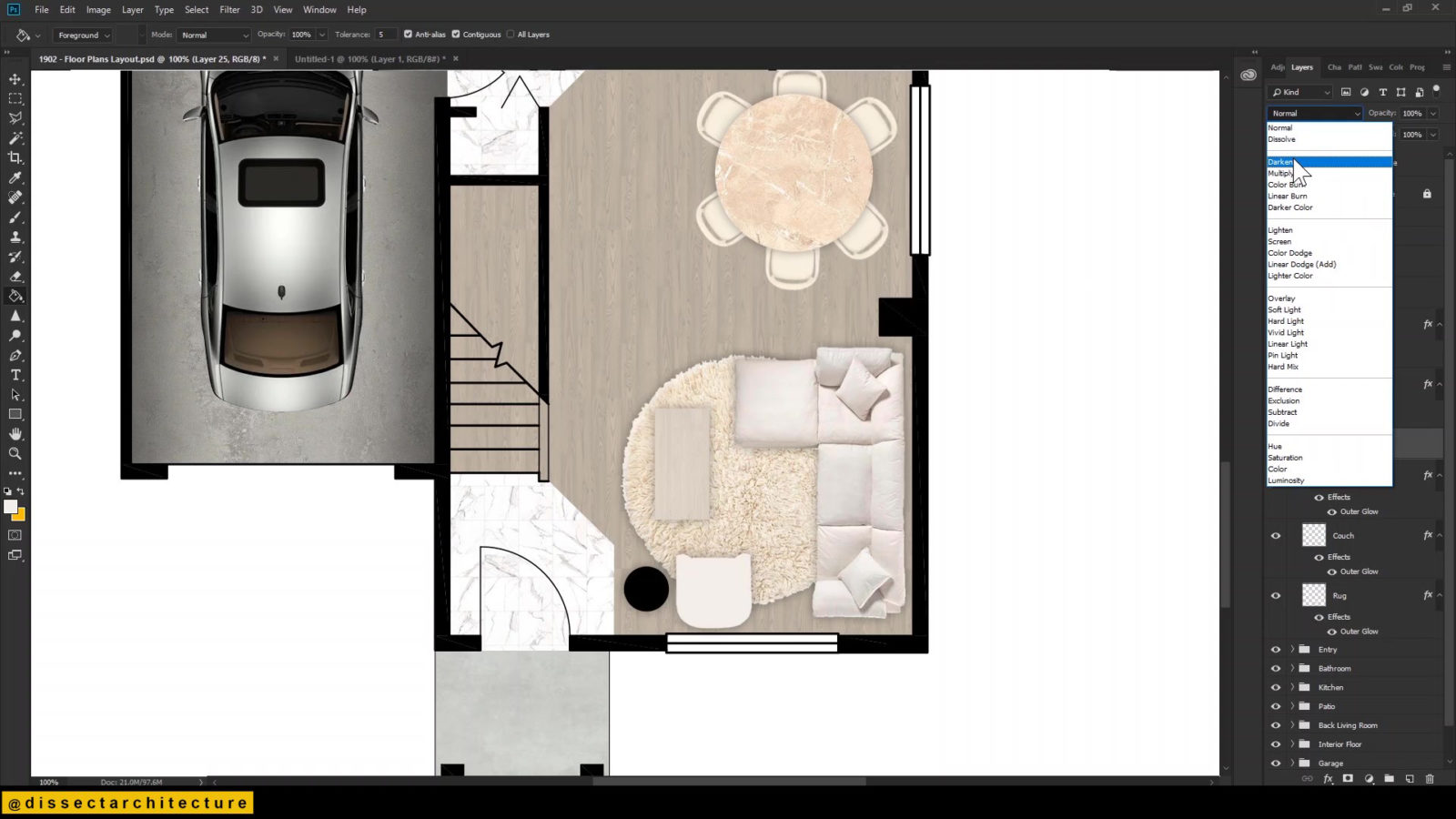
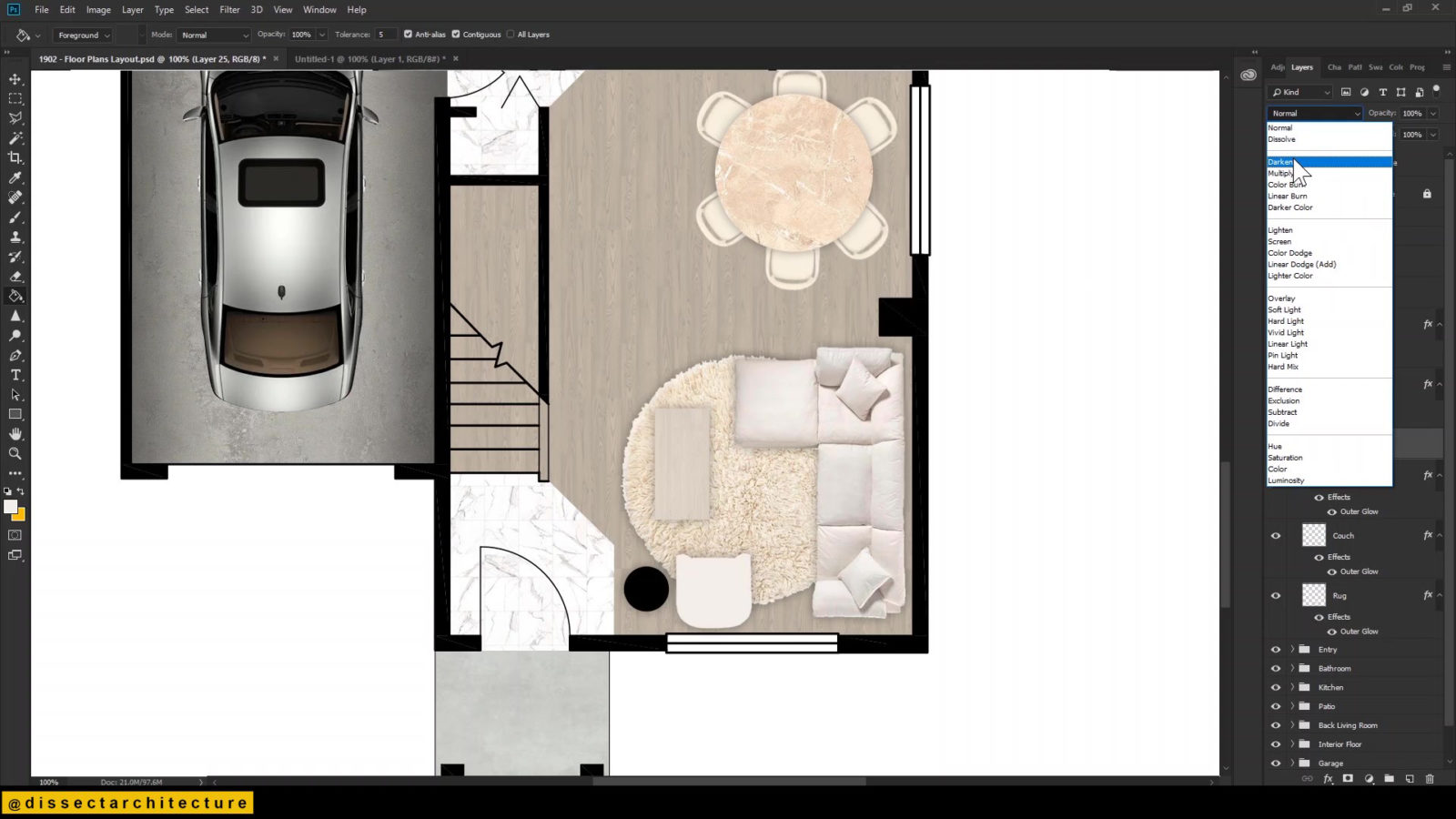
Now, start to add some shadows to the furniture entourage by double-clicking on a layer with furniture to open the Layer Style Panel. Then from the different options on the left panel, select Outer Glow. Adjust the size, blend more, and opacity as needed.



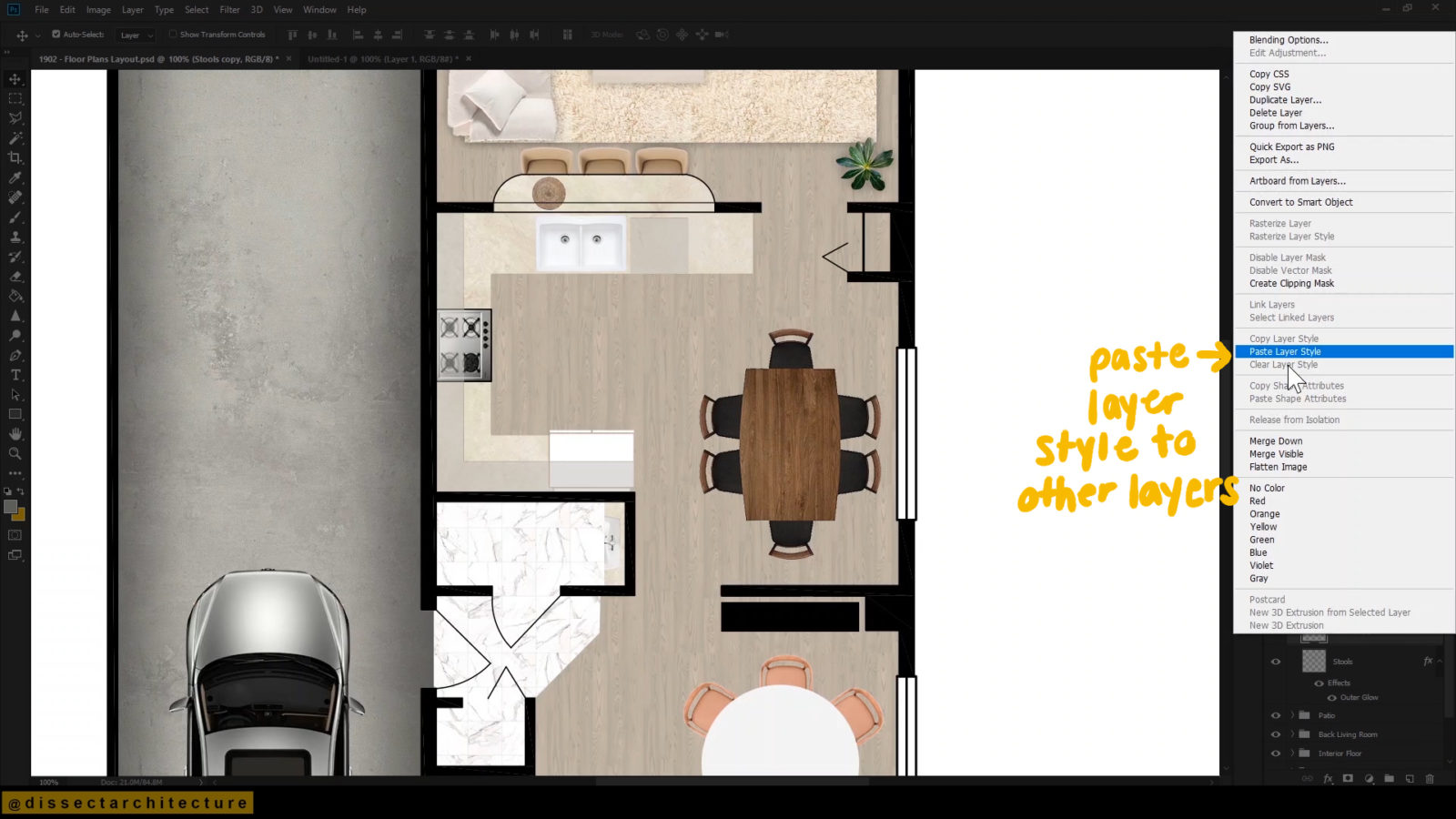
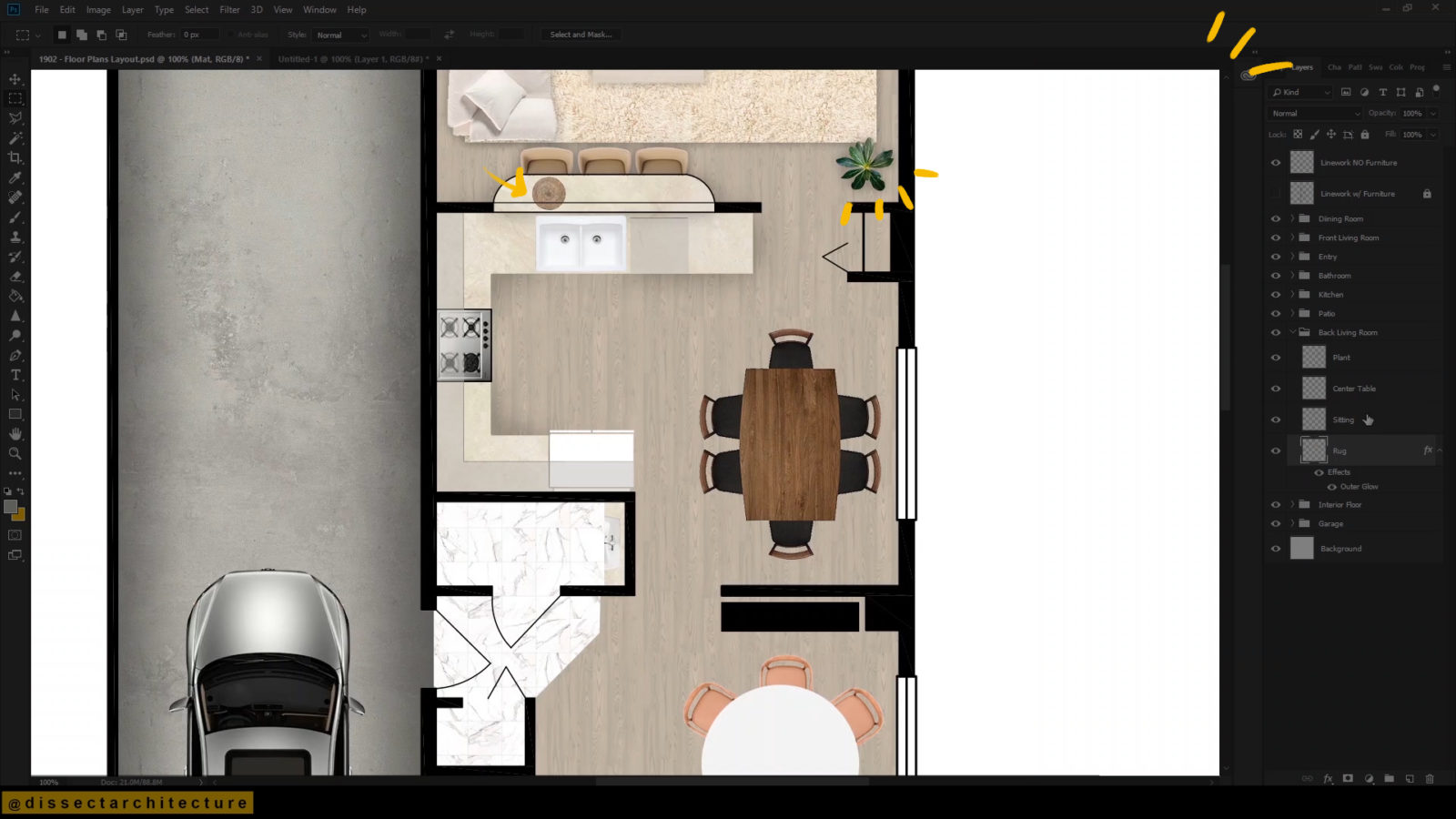
Step 12
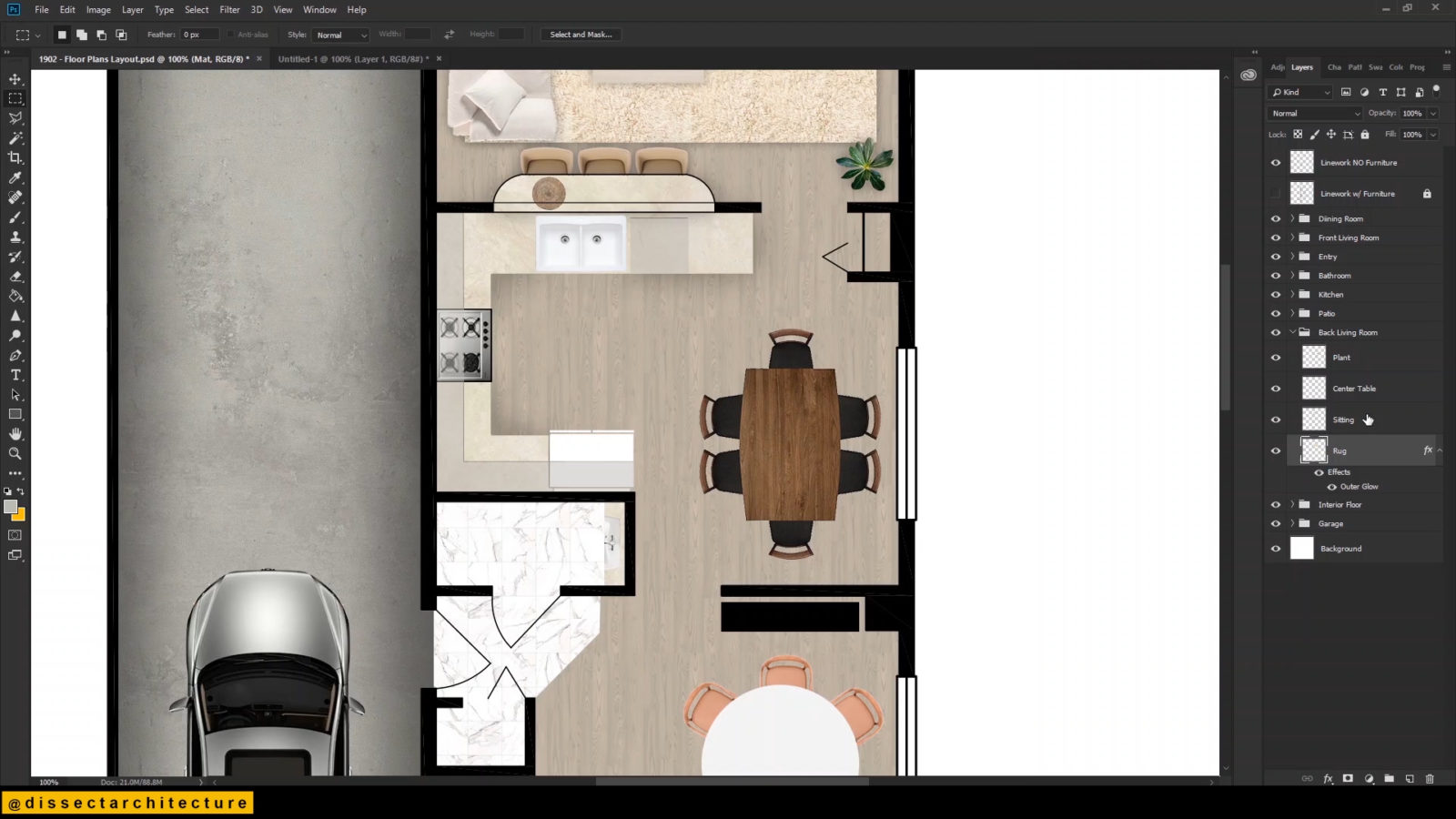
You can add the effect to all your other furniture layers by copying the layer style and then pasting the layer style to the rest of the other layers.
If the pasted layer style does not seem to fit the piece of furniture, double-click on the layer to once again open the Layer Style Panel and adjust the settings.



Step 13
Apart from the pieces of furniture start adding smaller pieces of decor. Adding smaller details will add more personality as well interest to your image.



Step 14
If you need to change any colors on furniture go ahead and do so now. Experiment by adding a clipping layer with a color fill then changing its blending mode.
Make any final adjustments to your Architecture Graphic Plan like changing brightness, contrasts or color correcting to your image.



Step 15
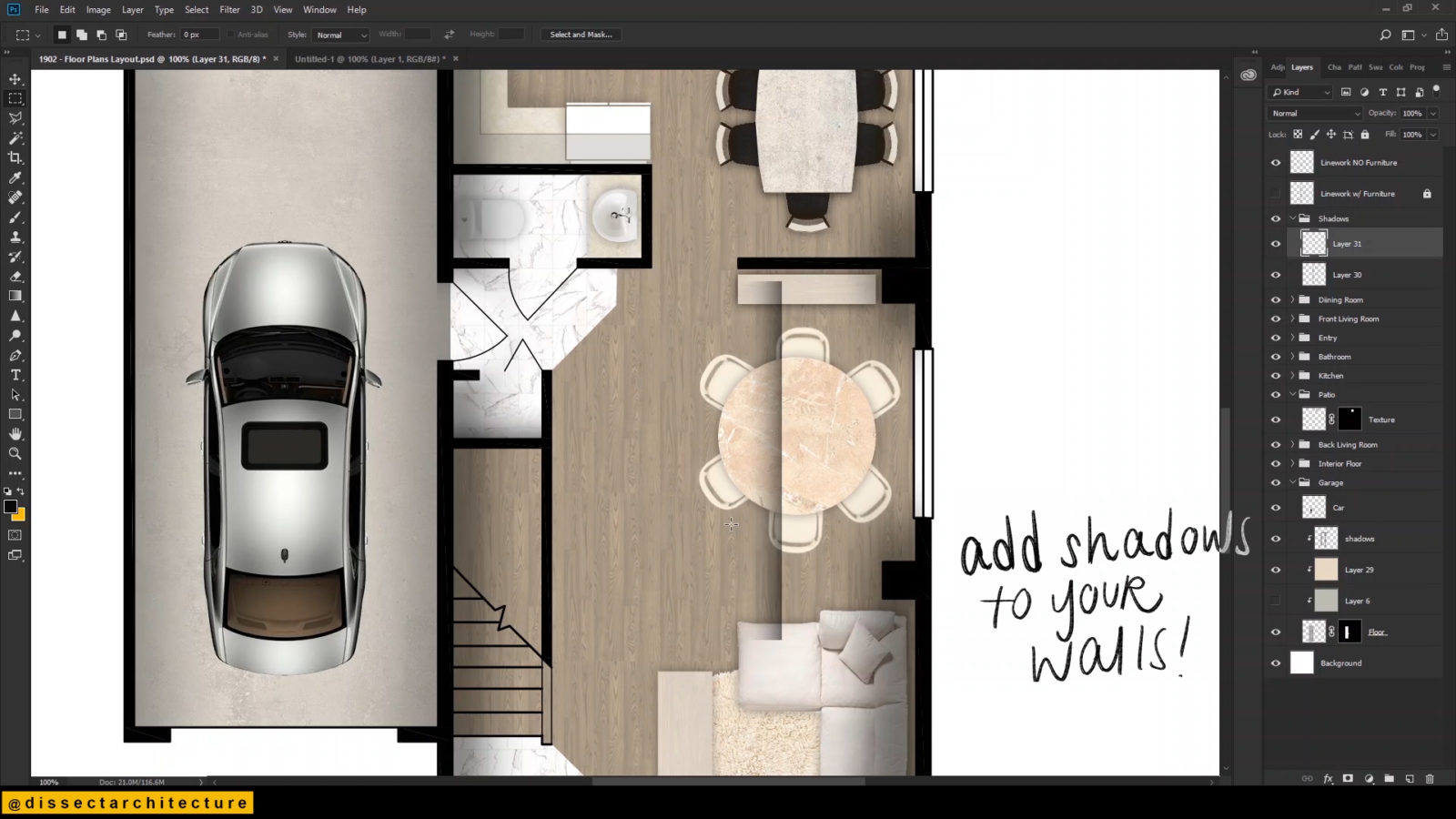
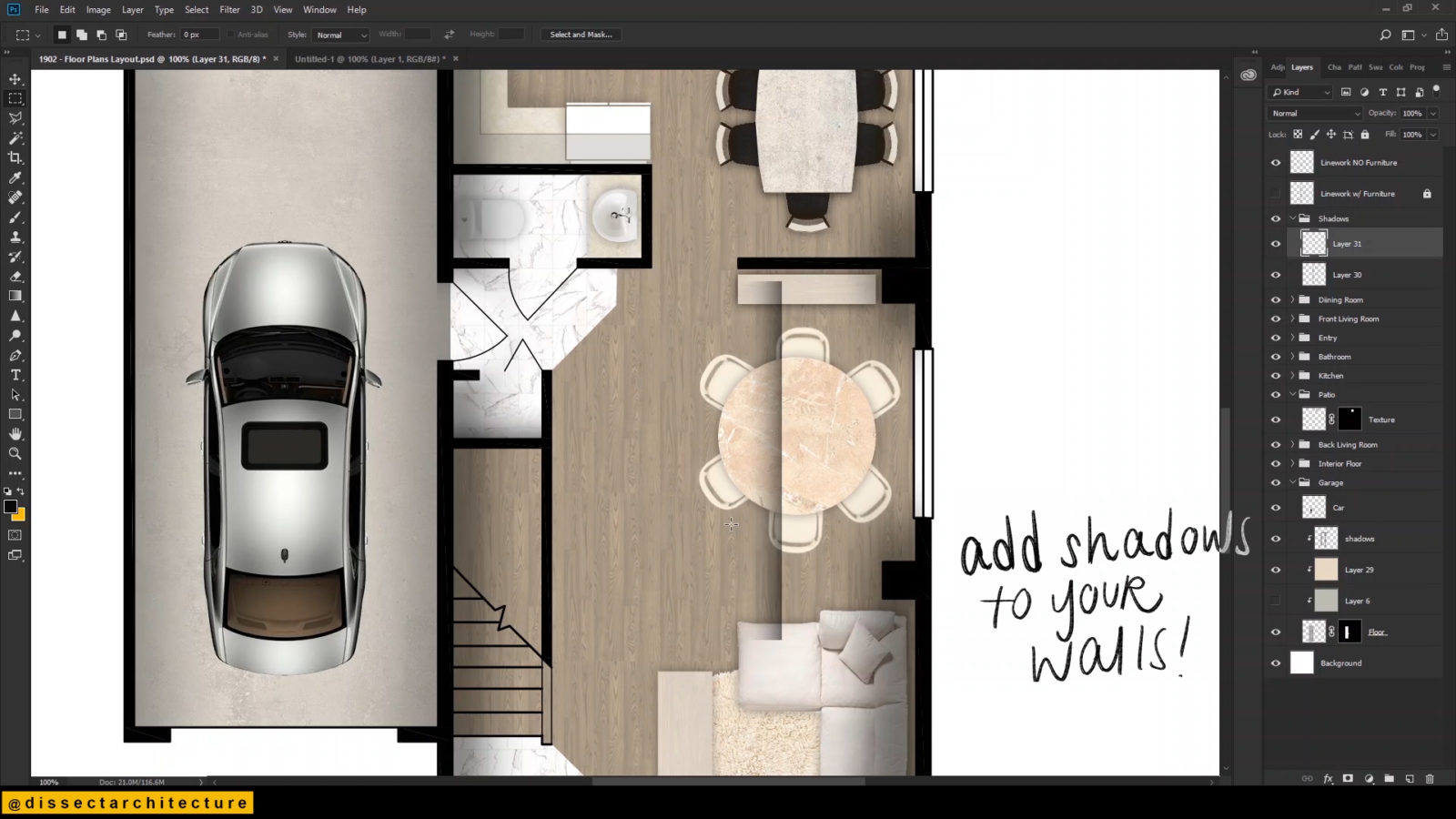
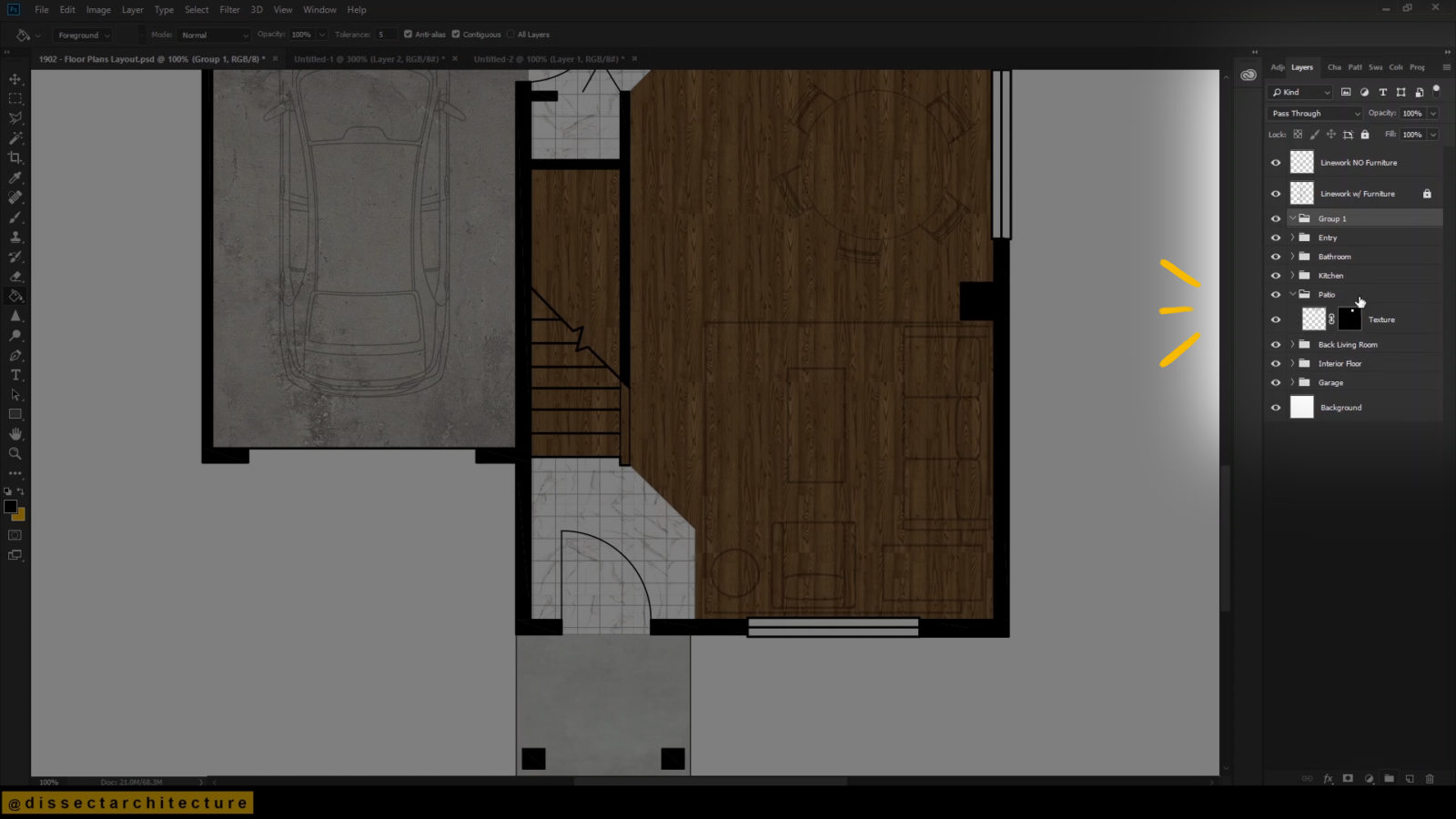
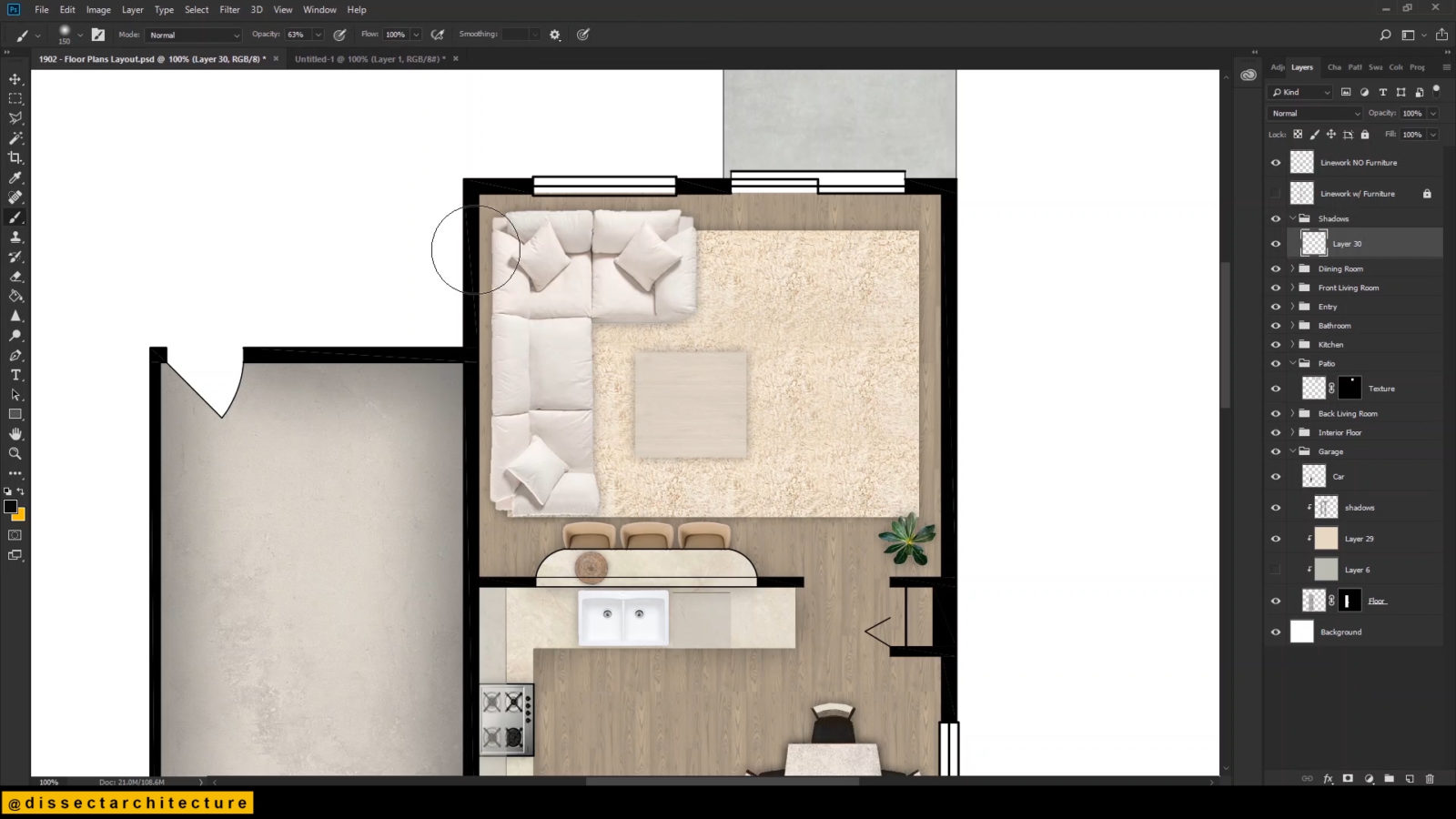
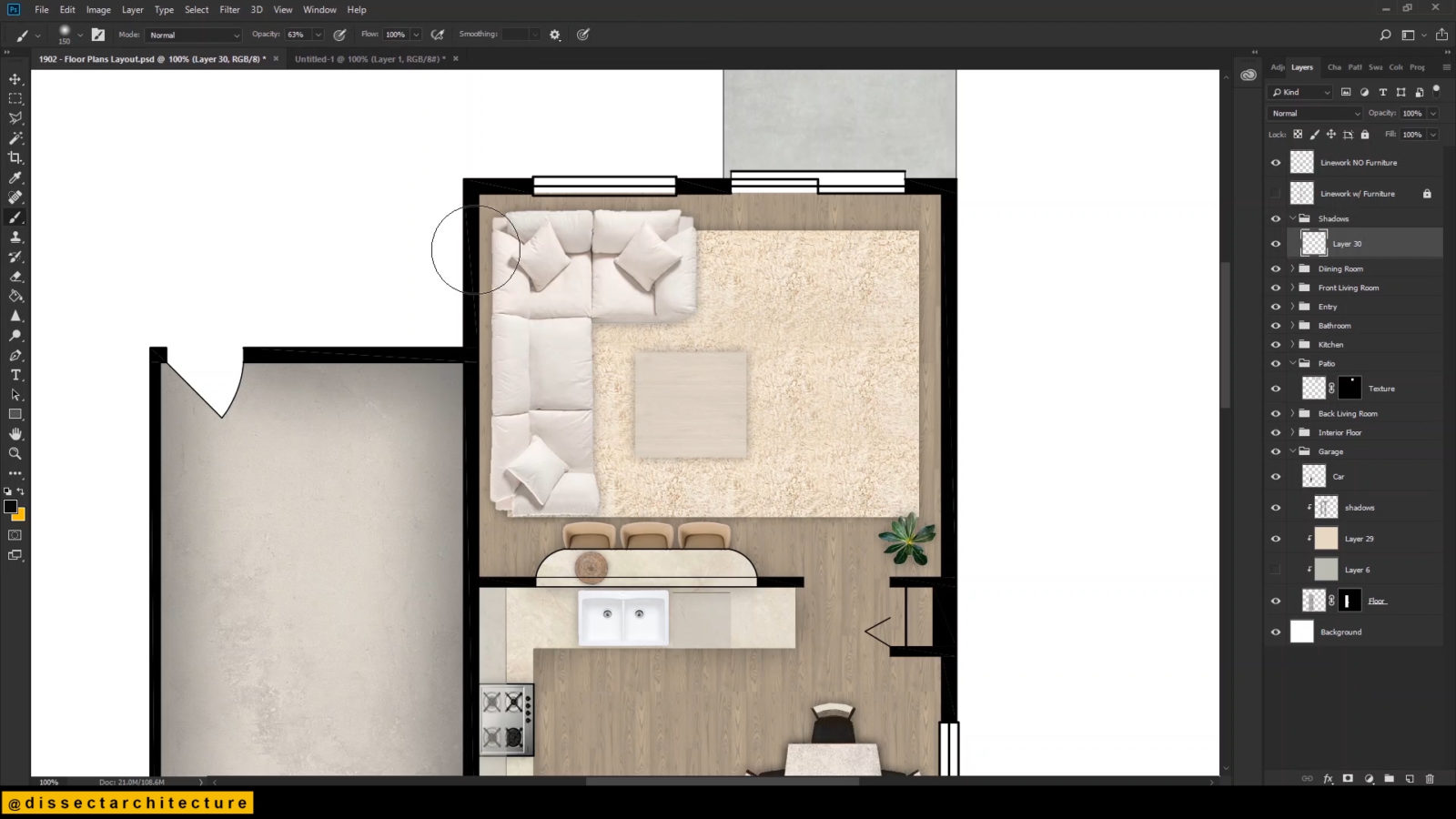
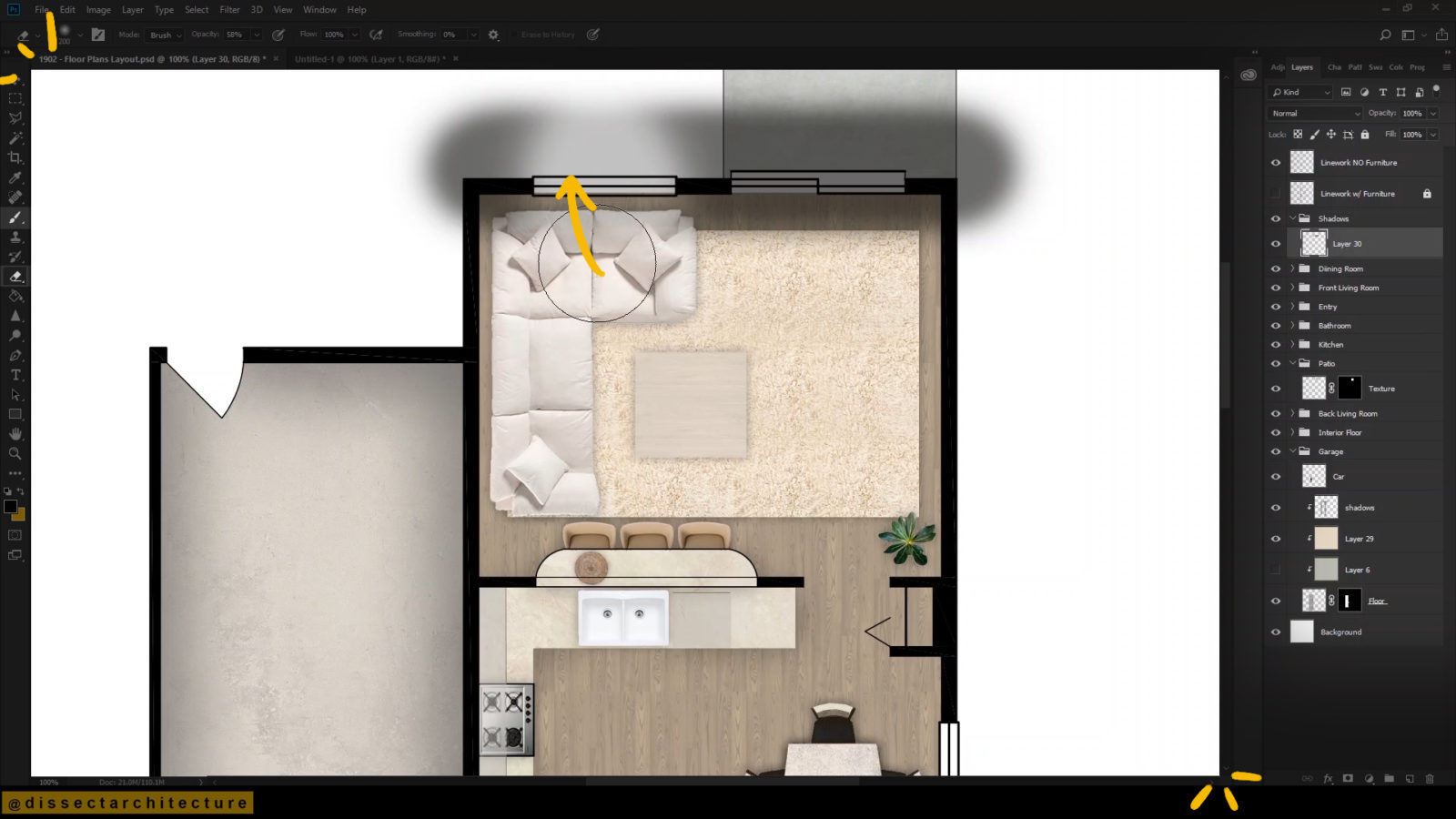
Lastly, start adding shadows to any other walls you might have missed by using a diffused black brush.
You can erase some of the shadows in any unnecessary areas by using the Eraser Tool.



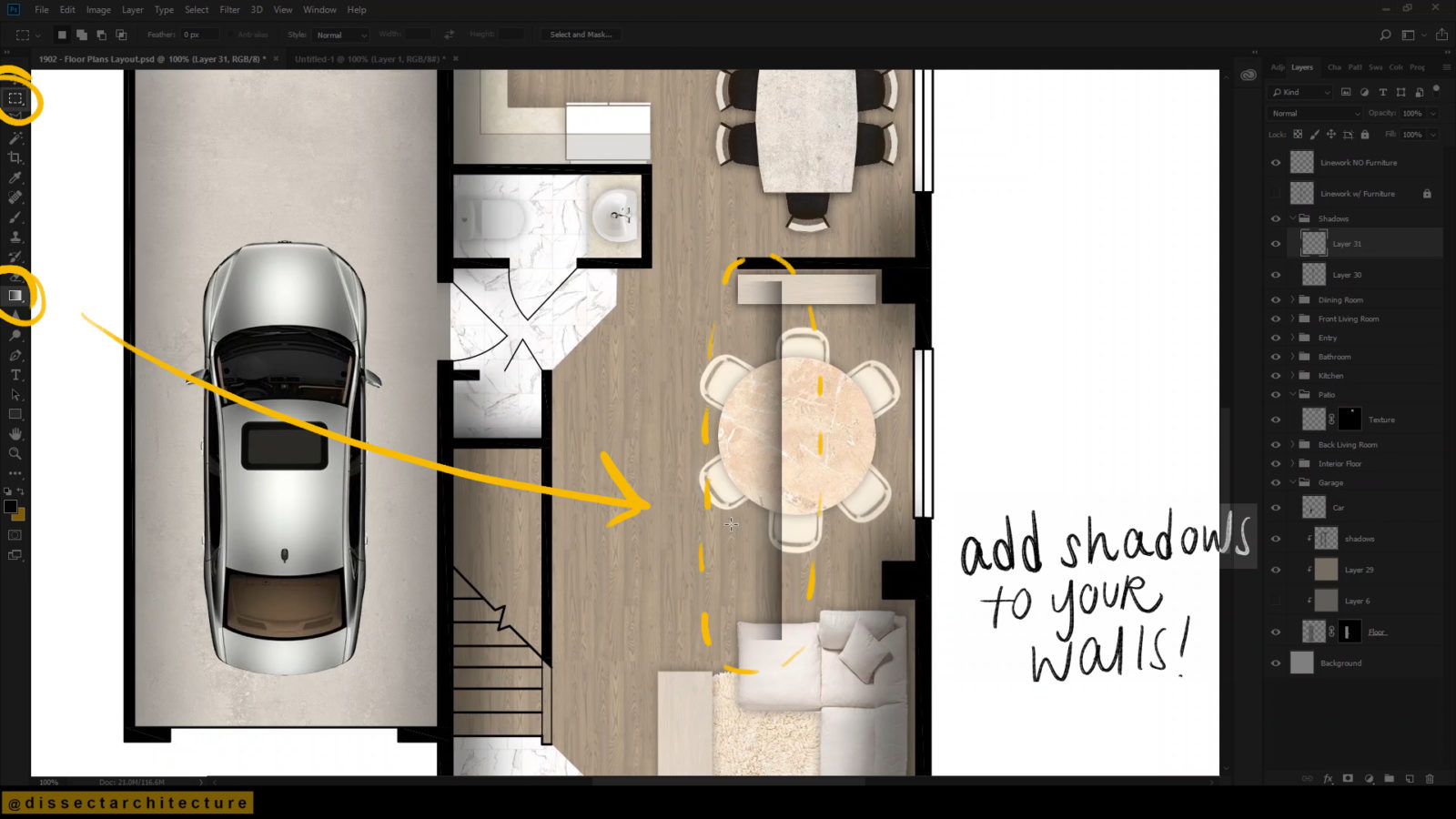
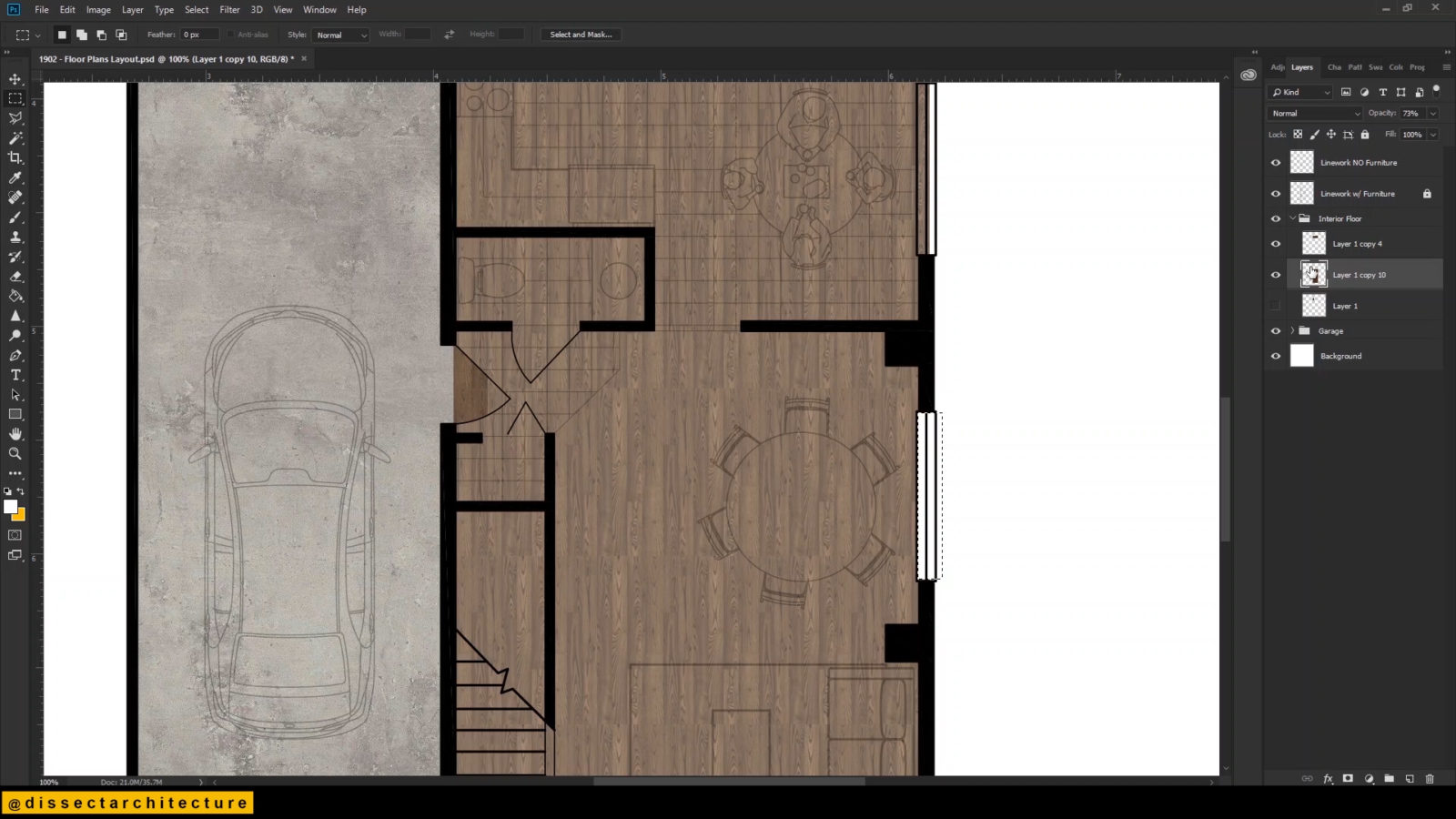
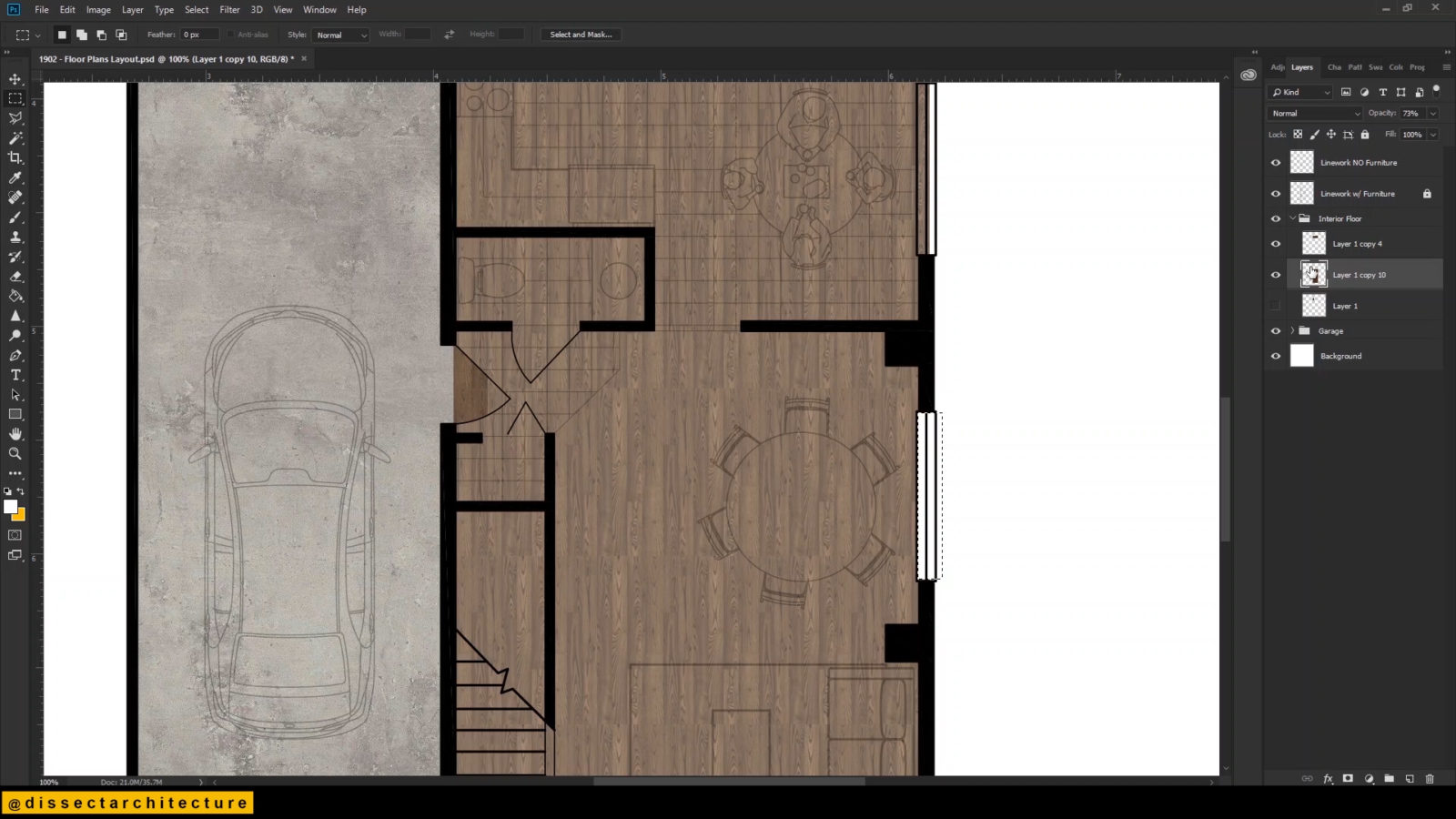
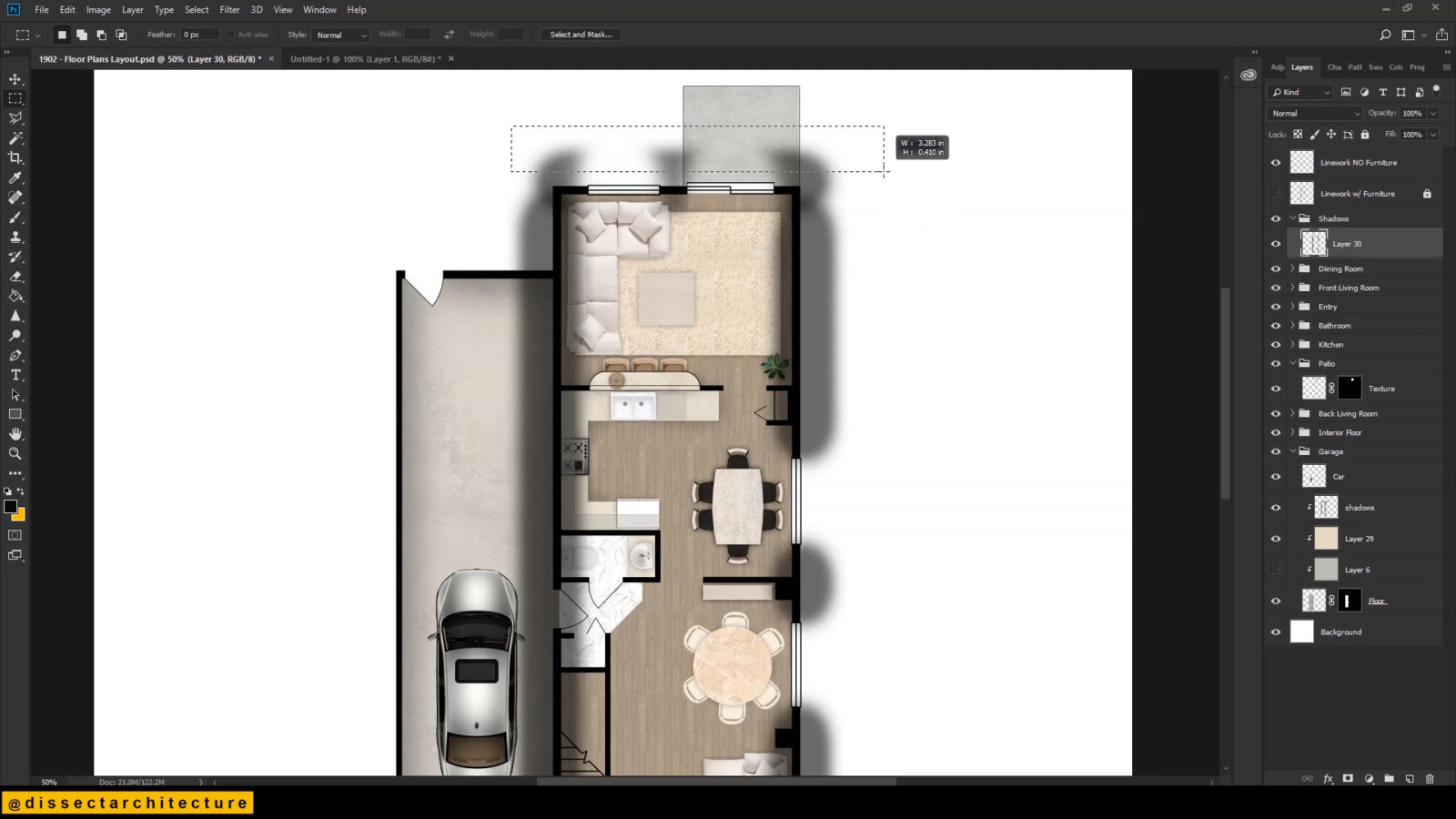
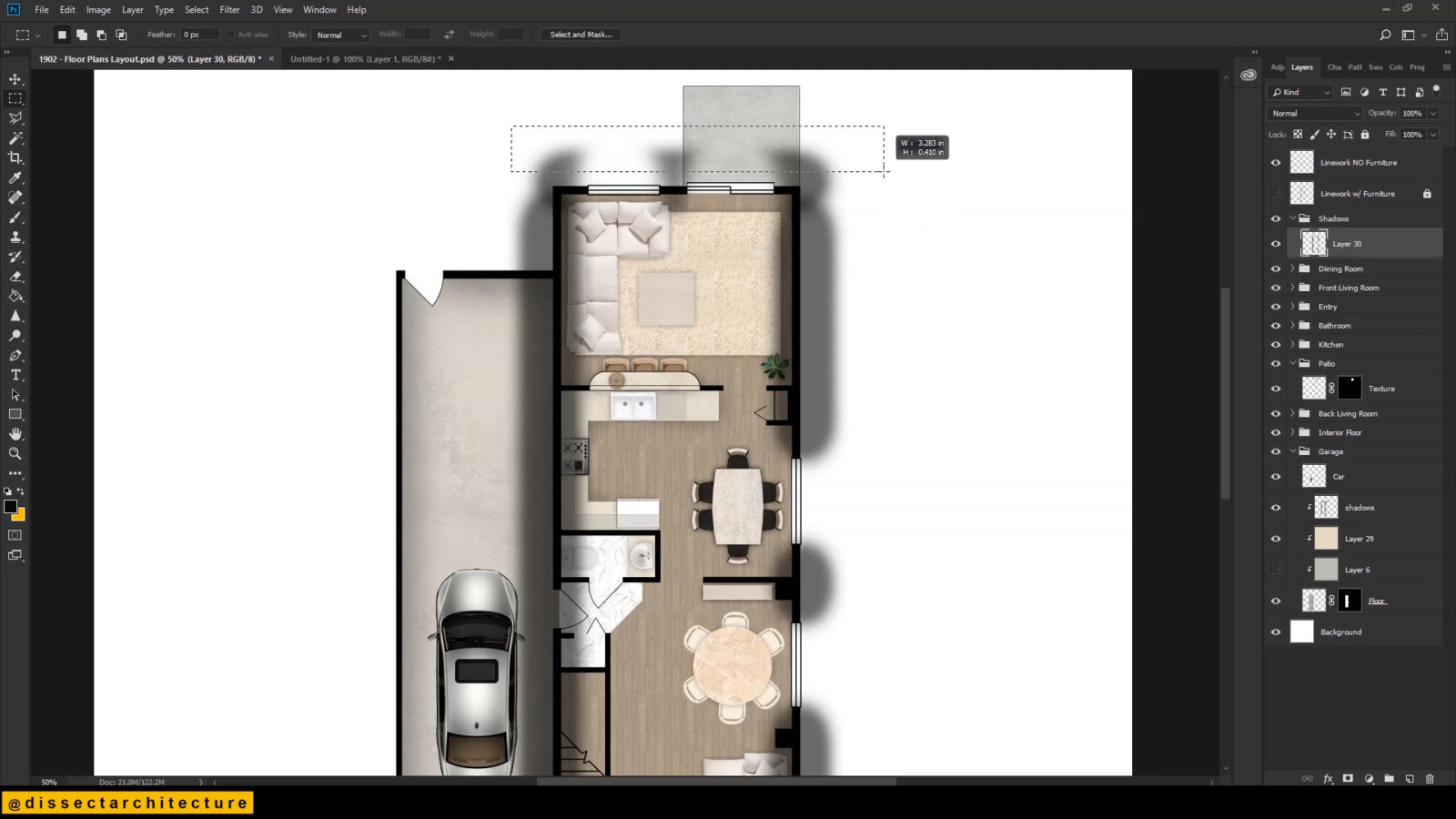
Step 16
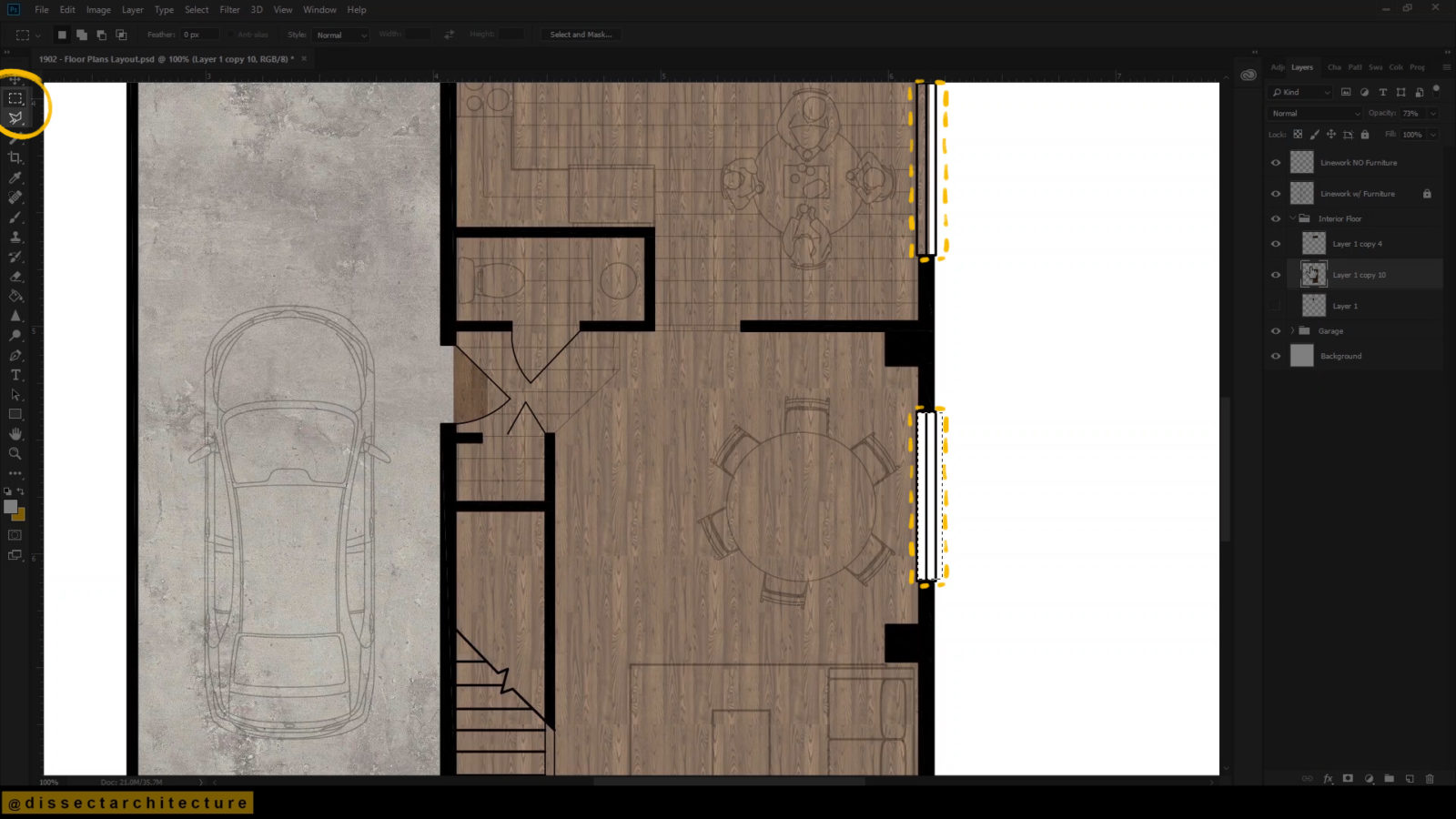
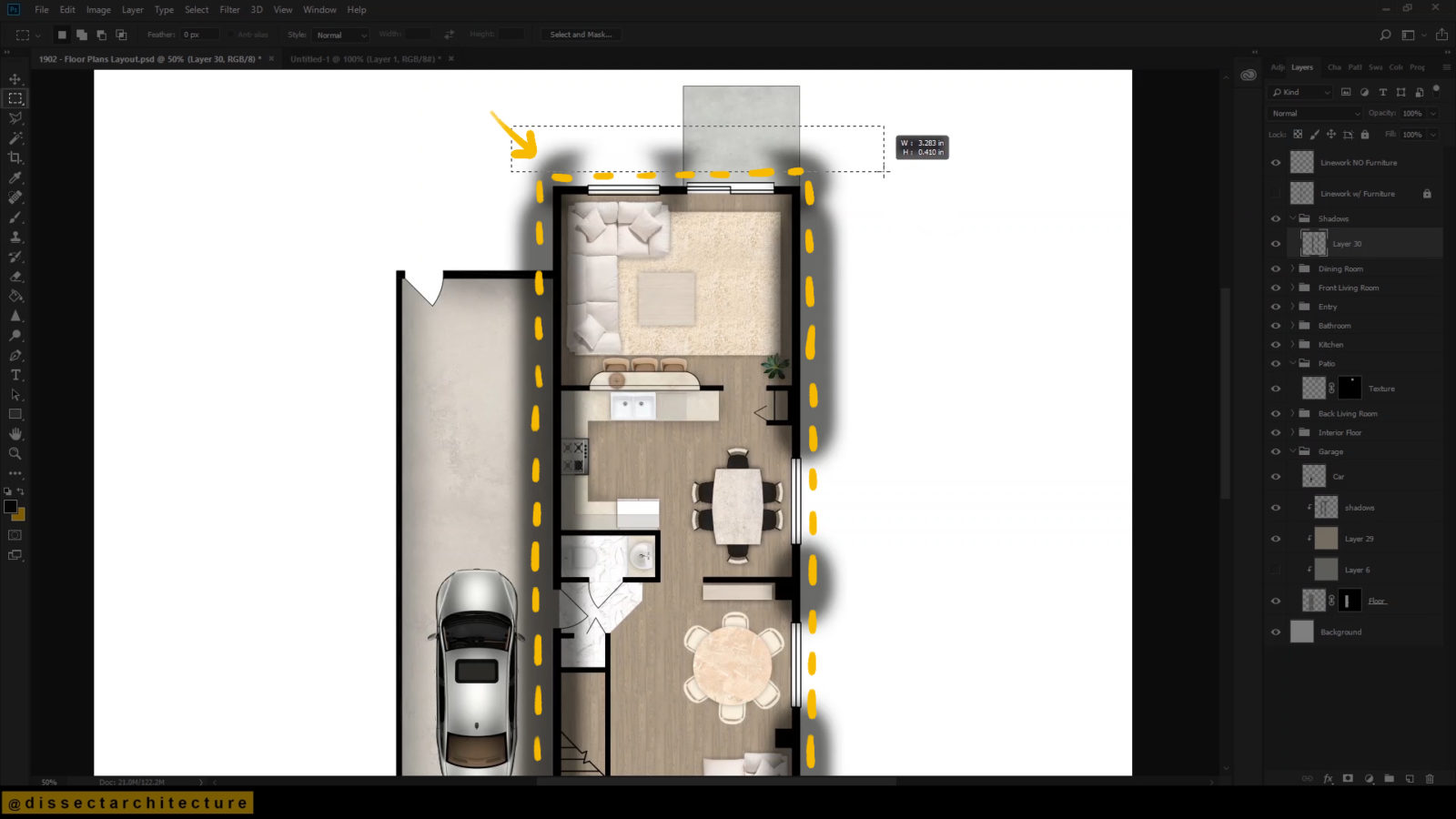
You can continue erasing any unnecessary shadows by using the Rectangular Marquee Tool. I am select the exterior areas where the shadows should not be seen.
Diffuse the shadows by going to the Filter Menu > Blur > Gaussian Blur. If after adding the Gaussian Blur any shadows falls into the exterior space, once again use the Rectangular Marquee Tool to select and erase the shadows.



Step 17
I am adding shadows to the interior wall through a different method.
First, I am creating a rectangle with the Rectangular Marquee Tool then add a black fading gradient into it to mimic a shadow. Then, I am placing it where it is needed and lowering its opacity. While doing this, I am using the Transform Tool to change the length of the shadow.
And you are done creating your Architecture Graphic Plan in Photoshop!